Parameters
| position | Position in 3D space as seen from the current handle camera. |
| text | Text to display on the label. |
| image | Texture to display on the label. |
| content | Text, image and tooltip for this label. |
| style | The style to use. If left out, the label style from the current GUISkin is used. |
Description
Make a text label positioned in 3D space.
Labels have no user interaction, do not catch mouse clicks and are always rendered in normal style. 
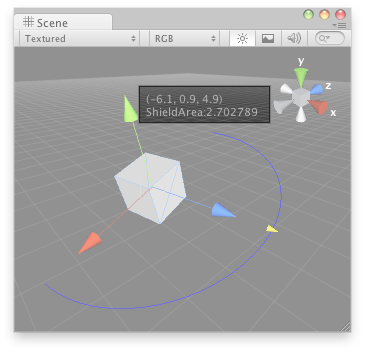
Label in the Scene view.
Note: Use HandleUtility.GetHandleSize if you want the handle to always remain the same size on the screen.
To use this example, save this script in the Assets/Editor folder:
#pragma strict @CustomEditor(DrawWireArc) public class DrawWireArcEditor extends Editor { function OnSceneGUI() { var t: DrawWireArc = target as DrawWireArc; Handles.color = Color.blue; Handles.Label(t.transform.position + Vector3.up * 2, t.transform.position.ToString() + "\nShieldArea: " + t.shieldArea.ToString()); Handles.BeginGUI(); GUILayout.BeginArea(new Rect(Screen.width - 100, Screen.height - 80, 90, 50)); if (GUILayout.Button("Reset Area")) t.shieldArea = 5; GUILayout.EndArea(); Handles.EndGUI(); Handles.color = new Color(1, 1, 1, 0.2f); Handles.DrawWireArc(t.transform.position, t.transform.up, -t.transform.right, 180, t.shieldArea); Handles.color = Color.white; t.shieldArea = Handles.ScaleValueHandle(t.shieldArea, t.transform.position + t.transform.forward * t.shieldArea, t.transform.rotation, 1, Handles.ConeCap, 1); } }
using UnityEngine; using UnityEditor;
[CustomEditor( typeof( DrawWireArc ) )] public class DrawWireArcEditor : Editor { void OnSceneGUI( ) { DrawWireArc t = target as DrawWireArc;
Handles.color = Color.blue; Handles.Label( t.transform.position + Vector3.up * 2, t.transform.position.ToString( ) + "\nShieldArea: " + t.shieldArea.ToString( ) );
Handles.BeginGUI( ); GUILayout.BeginArea( new Rect( Screen.width - 100, Screen.height - 80, 90, 50 ) );
if( GUILayout.Button( "Reset Area" ) ) t.shieldArea = 5;
GUILayout.EndArea( ); Handles.EndGUI( );
Handles.color = new Color( 1, 1, 1, 0.2f ); Handles.DrawWireArc( t.transform.position, t.transform.up, -t.transform.right, 180, t.shieldArea );
Handles.color = Color.white; t.shieldArea = Handles.ScaleValueHandle( t.shieldArea, t.transform.position + t.transform.forward * t.shieldArea, t.transform.rotation, 1, Handles.ConeCap, 1 ); } }
...and place this script on a GameObject:
#pragma strict @ExecuteInEditMode public class DrawWireArc extends MonoBehaviour { public var shieldArea: float = 5; }
using UnityEngine;
[ExecuteInEditMode] public class DrawWireArc : MonoBehaviour { public float shieldArea = 5; }