EditorGUI.Foldout
public static function Foldout(position:
Rect,
foldout: bool,
content: string,
style: GUIStyle = EditorStyles.foldout):
bool;
public static bool Foldout(Rect position,
bool foldout,
string content,
GUIStyle style = EditorStyles.foldout);
public static
def Foldout(position as Rect,
foldout as bool,
content as string,
style as GUIStyle = EditorStyles.foldout)
as bool
public static function Foldout(position:
Rect,
foldout: bool,
content: string,
toggleOnLabelClick: bool,
style: GUIStyle = EditorStyles.foldout):
bool;
public static bool Foldout(Rect position,
bool foldout,
string content,
bool toggleOnLabelClick,
GUIStyle style = EditorStyles.foldout);
public static
def Foldout(position as Rect,
foldout as bool,
content as string,
toggleOnLabelClick as bool,
style as GUIStyle = EditorStyles.foldout)
as bool
public static function Foldout(position:
Rect,
foldout: bool,
content: GUIContent,
style: GUIStyle = EditorStyles.foldout):
bool;
public static bool Foldout(Rect position,
bool foldout,
GUIContent content,
GUIStyle style = EditorStyles.foldout);
public static
def Foldout(position as Rect,
foldout as bool,
content as GUIContent,
style as GUIStyle = EditorStyles.foldout)
as bool
public static function Foldout(position:
Rect,
foldout: bool,
content: GUIContent,
toggleOnLabelClick: bool,
style: GUIStyle = EditorStyles.foldout):
bool;
public static bool Foldout(Rect position,
bool foldout,
GUIContent content,
bool toggleOnLabelClick,
GUIStyle style = EditorStyles.foldout);
public static
def Foldout(position as Rect,
foldout as bool,
content as GUIContent,
toggleOnLabelClick as bool,
style as GUIStyle = EditorStyles.foldout)
as bool
Parameters
| position | Rectangle on the screen to use for the arrow and label. |
| foldout | The shown foldout state. |
| content | The label to show. |
| style | Optional GUIStyle. |
| toggleOnLabelClick | Should the label be a clickable part of the control? |
Returns
bool The foldout state selected by the user. If true, you should render sub-objects.
Description
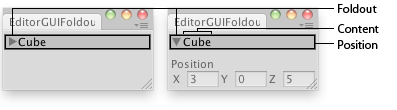
Make a label with a foldout arrow to the left of it.
This is useful for creating tree or folder like structures where child objects are only shown if the parent is folded out.

Foldout in an Editor Window.
// Create a foldable menu that hides/shows the selected transform // position. // if no Transform is selected, the Foldout item will be folded until // a transform is selected. class EditorGUIFoldout extends EditorWindow { var showPosition : boolean = true; var status : String = "Select a GameObject"; @MenuItem("Examples/Foldout Usage") static function Init() { var window = GetWindow(EditorGUIFoldout); window.position = Rect(0, 0, 150, 60); window.Show(); } function OnGUI() { showPosition = EditorGUI.Foldout(Rect(3,3,position.width-6,15),showPosition, status); if(showPosition) if(Selection.activeTransform) { Selection.activeTransform.position = EditorGUI.Vector3Field(Rect(3,25,position.width -6 ,40), "Position", Selection.activeTransform.position); status = Selection.activeTransform.name; } if(!Selection.activeTransform) { status = "Select a GameObject"; showPosition = false; } } function OnInspectorUpdate() { this.Repaint(); } }