2D Textures
Switch to ScriptingTextures bring your Meshes, Particles, and interfaces to life! They are image or movie files that you lay over or wrap around your objects. As they are so important, they have a lot of properties.
The shaders you use for your objects put specific requirements on which textures you need, but the basic principle is that you can put any image file inside your project. If it meets the size requirements (specified below), it will get imported and optimized for game use. This extends to multi-layer Photoshop or TIFF files - they are flattened on import, so there is no size penalty for your game. Note that this flattening happens internally to Unity, and is optional, so you can continue to save and import your PSD files with layers intact. The PSD file is not flattened, in other words.
Properties
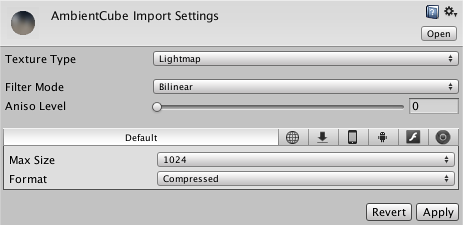
The Texture Inspector looks a bit different from most others:

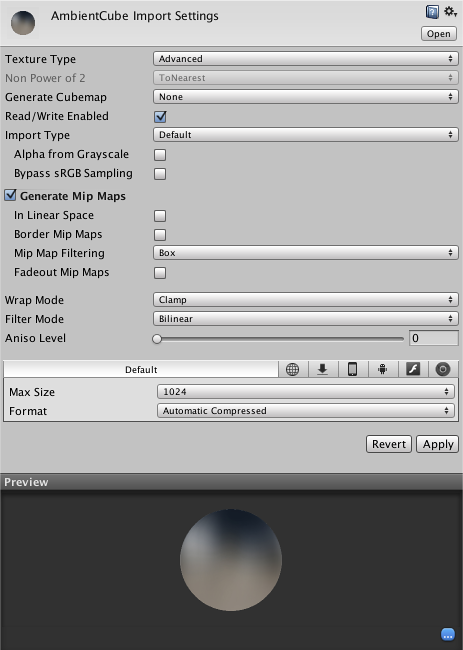
The inspector is split into two sections, the Texture Importer and the texture preview.
Texture Importer
Textures all come from image files in your Project Folder. How they are imported is specified by the Texture Importer. You change these by selecting the file texture in the Project View and modifying the Texture Importer in the Inspector.
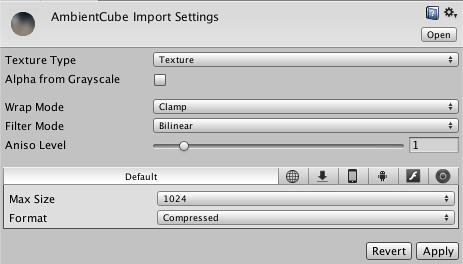
The topmost item in the inspector is the menu that allows you to select the type of texture you want to create from the source image file.
| Property: | Function: |
|---|---|
| Texture Type | Select this to set basic parameters depending on the purpose of your texture. |
| Texture | This is the most common setting used for all the textures in general. |
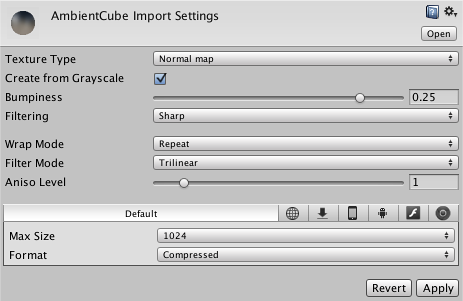
| Normal Map | Select this to turn the color channels into a format suitable for real-time normal mapping. See the Details section at the end of the page.. |
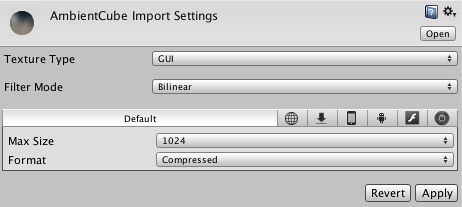
| GUI | Use this if your texture is going to be used on any HUD/GUI Controls. |
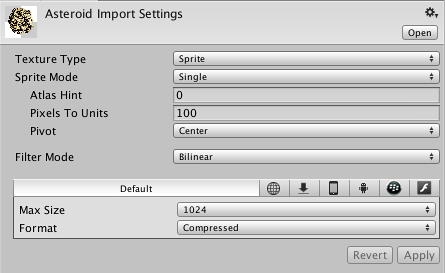
| Sprite | This must be selected if your texture will be used in a 2D game as a Sprite. |
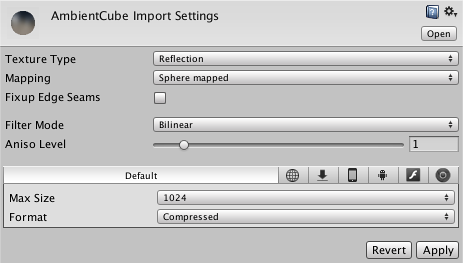
| Reflection | Also known as Cube Maps, used to create reflections on textures. check Cubemap Textures for more info. |
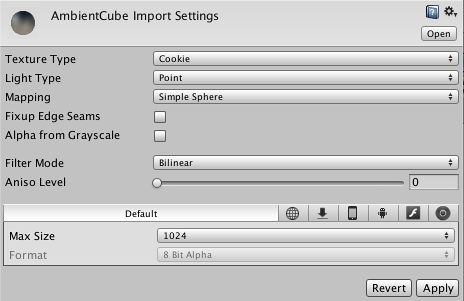
| Cookie | This sets up your texture with the basic parameters used for the Cookies of your lights |
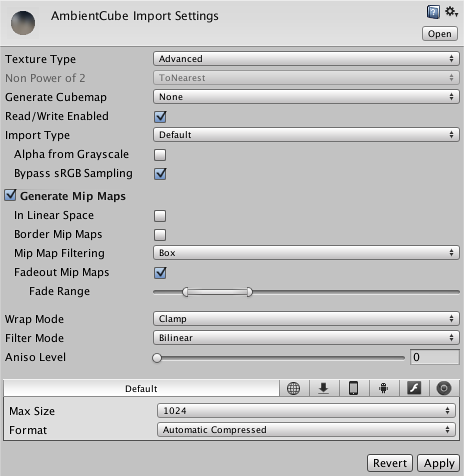
| Advanced | Select this when you want to have specific parameters on your texture and you want to have total control over your texture. |

| Alpha From Grayscale | If enabled, an alpha transparency channel will be generated by the image’s existing values of light & dark. |
| Wrap Mode | Selects how the Texture behaves when tiled: |
| Repeat | The Texture repeats (tiles) itself |
| Clamp | The Texture’s edges get stretched |
| Filter Mode | Selects how the Texture is filtered when it gets stretched by 3D transformations: |
| Point | The Texture becomes blocky up close |
| Bilinear | The Texture becomes blurry up close |
| Trilinear | Like Bilinear, but the Texture also blurs between the different mip levels |
| Aniso Level | Increases texture quality when viewing the texture at a steep angle. Good for floor and ground textures. See the Details section at the end of the page. |

| Create from Greyscale | If this is enabled then Bumpiness and Filtering options will be shown. |
| Bumpiness | Control the amount of bumpiness. |
| Filtering | Determine how the bumpiness is calculated: |
| Smooth | This generates normal maps that are quite smooth. |
| Sharp | Also known as a Sobel filter. this generates normal maps that are sharper than Standard. |
| Wrap Mode | Selects how the Texture behaves when tiled: |
| Repeat | The Texture repeats (tiles) itself |
| Clamp | The Texture’s edges get stretched |
| Filter Mode | Selects how the Texture is filtered when it gets stretched by 3D transformations: |
| Point | The Texture becomes blocky up close |
| Bilinear | The Texture becomes blurry up close |
| Trilinear | Like Bilinear, but the Texture also blurs between the different mip levels |
| Aniso Level | Increases texture quality when viewing the texture at a steep angle. Good for floor and ground textures. See the Details section at the end of the page. |

| Filter Mode | Selects how the Texture is filtered when it gets stretched by 3D transformations: |
| Point | The Texture becomes blocky up close |
| Bilinear | The Texture becomes blurry up close |
| Trilinear | Like Bilinear, but the Texture also blurs between the different mip levels |

| Sprite mode | Selects how the the sprite graphic will be extracted from the image. |
| Single | The sprite image will be used in isolation. |
| Multiple | Multiple related sprites (eg, animation frames or separate sprite elements that belong to a single game character) will be kept together in the same image. |
| Packing Tag | The name of an optional sprite atlas into which this texture should be packed. |
| Pixels To Units | The number of pixels of width/height in the sprite image that will correspond to one distance unit in world space. |
| Pivot | The point in the image where the sprite’s local coordinate system originates (center, top-left, etc). |
| Filter Mode | Selects how the Texture is filtered when it gets stretched by transformations: |
| Point | The Texture becomes blocky up close |
| Bilinear | The Texture becomes blurry up close |
| Trilinear | Like Bilinear, but the Texture also blurs between the different mip levels |

| Wrap Mode | Selects how the Texture behaves when tiled: |
| Repeat | The Texture repeats (tiles) itself |
| Clamp | The Texture’s edges get stretched |
| Filter Mode | Selects how the Texture is filtered when it gets stretched by 3D transformations: |
| Point | The Texture becomes blocky up close |
| Bilinear | The Texture becomes blurry up close |
| Trilinear | Like Bilinear, but the Texture also blurs between the different mip levels |

| Mapping | This determines how the texture will be mapped to a cubemap. |
| Sphere Mapped | Maps the texture to a “sphere like” cubemap. |
| Cylindrical | Maps the texture to a cylinder, use this when you want to use reflections on objects that are like cylinders. |
| Simple Sphere | Maps the texture to a simple sphere, deforming the reflection when you rotate it. |
| Nice Sphere | Maps the texture to a sphere, deforming it when you rotate but you still can see the texture’s wrap |
| 6 Frames Layout | The texture contains six images arranged in one of the standard cubemap layouts, cross or sequence (+x -x +y -y +z -z) and the images can be in either horizontal or vertical orientation. |
| Fixup edge seams | Removes visual artifacts at the joined edges of the map image(s), which will be visible with glossy reflections. |
| Filter Mode | Selects how the Texture is filtered when it gets stretched by 3D transformations: |
| Point | The Texture becomes blocky up close |
| Bilinear | The Texture becomes blurry up close |
| Trilinear | Like Bilinear, but the Texture also blurs between the different mip levels |
| Aniso Level | Increases texture quality when viewing the texture at a steep angle. Good for floor and ground textures. See the Details section at the end of the page. |
An interesting way to add a lot of visual detail to your scenes is to use Cookies - greyscale textures you use to control the precise look of in-game lighting. This is fantastic for making moving clouds and giving an impression of dense foliage. The Light page has more info on all this, but the main thing is that for textures to be usable for cookies you just need to set the to Cookie.

| Light Type | Type of light that the texture will be applied to. (This can be Spotlight, Point or Directional lights). For Directional Lights this texture will tile, so in the texture inspector, you must set the Edge Mode to Repeat; for SpotLights You should keep the edges of your cookie texture solid black in order to get the proper effect. In the Texture Inspector, set the Edge Mode to Clamp. |
| Mapping | (Point light only) Options for mapping the texture onto the spherical cast of the point light. |
| Sphere Mapped | Maps the texture to a “sphere like” cubemap. |
| Cylindrical | Maps the texture to a cylinder, use this when you want to use reflections on objects that are like cylinders. |
| Simple Sphere | Maps the texture to a simple sphere, deforming the reflection when you rotate it. |
| Nice Sphere | Maps the texture to a sphere, deforming it when you rotate but you still can see the texture’s wrap |
| 6 Frames Layout | The texture contains six images arranged in one of the standard cubemap layouts, cross or sequence (+x -x +y -y +z -z) and the images can be in either horizontal or vertical orientation. |
| Fixup edge seams | (Point light only) Removes visual artifacts at the joined edges of the map image(s). |
| Alpha from Greyscale | If enabled, an alpha transparency channel will be generated by the image’s existing values of light & dark. |

| Filter Mode | Selects how the Texture is filtered when it gets stretched by 3D transformations: |
| Point | The Texture becomes blocky up close |
| Bilinear | The Texture becomes blurry up close |
| Trilinear | Like Bilinear, but the Texture also blurs between the different mip levels |
| Aniso Level | Increases texture quality when viewing the texture at a steep angle. Good for floor and ground textures. See the Details section at the end of the page. |

| Non Power of 2 | If texture has non-power-of-two size, this will define a scaling behavior at import time. See the Details section at the end of the page. |
| None | Texture size will be kept as-is. |
| To nearest | Texture will be scaled to the nearest power-of-two size at import time. For instance 257x511 texture will become 256x512. Note that PVRTC formats require textures to be square (width equal to height), therefore final size will be upscaled to 512x512. |
| To larger | Texture will be scaled to the next larger power-of-two size at import time. For instance 257x511 texture will become 512x512. |
| To smaller | Texture will be scaled to the next smaller power-of-two size at import time. For instance 257x511 texture will become 256x256. |
| Generate Cube Map | Generates a cubemap from the texture using different generation methods. |
| Spheremap | Maps the texture to a “sphere like” cubemap. |
| Cylindrical | Maps the texture to a cylinder, use this when you want to use reflections on objects that are like cylinders. |
| SimpleSpheremap | Maps the texture to a simple sphere, deforming the reflection when you rotate it. |
| NiceSpheremap | Maps the texture to a sphere, deforming it when you rotate but you still can see the texture’s wrap |
| FacesVertical | The texture contains the six faces of the cube arranged in a vertical strip in the order +x -x +y -y +z -z. |
| FacesHorizontal | The texture contains the six faces of the cube arranged in a horizontal strip in the order +x -x +y -y +z -z. |
| CrossVertical | The texture contains the six faces of the cube arranged in a vertically oriented cross. |
| CrossHorizontal | The texture contains the six faces of the cube arranged in a horizontally oriented cross. |
| Read/Write Enabled | Select this to enable access to the texture data from scripts (GetPixels, SetPixels and other Texture2D functions). Note however that a copy of the texture data will be made, doubling the amount of memory required for texture asset. Use only if absolutely necessary. This is only valid for uncompressed and DTX compressed textures, other types of compressed textures cannot be read from. Disabled by default. |
| Import Type | The way the image data is interpreted. |
| Default | Standard texture. |
| Normal Map | Texture is treated as a normal map (enables other options) |
| Lightmap | Texture is treated as a lightmap (disables other options) |
| Alpha from grayscale | (Default mode only) Generates the alpha channel from the luminance information in the image |
| Create from grayscale | (Normal map mode only) Creates the map from the luminance information in the image |
| Bypass sRGB sampling | (Default mode only) Use the exact colour values from the image rather than compensating for gamma (useful when the texture is for GUI or used as a way to encode non-image data) |
| Generate Mip Maps | Select this to enable mip-map generation. Mip maps are smaller versions of the texture that get used when the texture is very small on screen. See the Details section at the end of the page. |
| In Linear Space | Generate mipmaps in linear colour space. |
| Border Mip Maps | Select this to avoid colors seeping out to the edge of the lower Mip levels. Used for light cookies (see below). |
| Mip Map Filtering | Two ways of mip map filtering are available to optimize image quality: |
| Box | The simplest way to fade out the mipmaps - the mip levels become smoother and smoother as they go down in size. |
| Kaiser | A sharpening Kaiser algorithm is run on the mip maps as they go down in size. If your textures are too blurry in the distance, try this option. |
| Fade Out Mipmaps | Enable this to make the mipmaps fade to gray as the mip levels progress. This is used for detail maps. The left most scroll is the first mip level to begin fading out at. The rightmost scroll defines the mip level where the texture is completely grayed out |
| Wrap Mode | Selects how the Texture behaves when tiled: |
| Repeat | The Texture repeats (tiles) itself |
| Clamp | The Texture’s edges get stretched |
| Filter Mode | Selects how the Texture is filtered when it gets stretched by 3D transformations: |
| Point | The Texture becomes blocky up close |
| Bilinear | The Texture becomes blurry up close |
| Trilinear | Like Bilinear, but the Texture also blurs between the different mip levels |
| Aniso Level | Increases texture quality when viewing the texture at a steep angle. Good for floor and ground textures. See the Details section at the end of the page. |
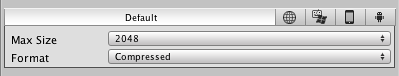
Per-Platform Overrides
When you are building for different platforms, you have to think about the resolution of your textures for the target platform, the size and the quality. You can set default options and then override the defaults for a specific platform.

| Max Texture Size | The maximum imported texture size. Artists often prefer to work with huge textures - scale the texture down to a suitable size with this. |
| Texture Format | What internal representation is used for the texture. This is a tradeoff between size and quality. In the examples below we show the final size of a in-game texture of 256 by 256 pixels: |
| Compressed | Compressed RGB texture. This is the most common format for diffuse textures. 4 bits per pixel (32 KB for a 256x256 texture). |
| 16 bit | Low-quality truecolor. Has 16 levels of red, green, blue and alpha. |
| Truecolor | Truecolor, this is the highest quality. At 256 KB for a 256x256 texture. |
If you have set the to then the has different values.
| Texture Format | What internal representation is used for the texture. This is a tradeoff between size and quality. In the examples below we show the final size of an in-game texture of 256 by 256 pixels: |
| RGB Compressed DXT1 | Compressed RGB texture. This is the most common format for diffuse textures. 4 bits per pixel (32 KB for a 256x256 texture). |
| RGBA Compressed DXT5 | Compressed RGBA texture. This is the main format used for diffuse & specular control textures. 1 byte/pixel (64 KB for a 256x256 texture). |
| RGB 16 bit | 65 thousand colors with no alpha. Compressed DXT formats use less memory and usually look better. 128 KB for a 256x256 texture. |
| RGB 24 bit | Truecolor but without alpha. 192 KB for a 256x256 texture. |
| Alpha 8 bit | High quality alpha channel but without any color. 64 KB for a 256x256 texture. |
| RGBA 16 bit | Low-quality truecolor. Has 16 levels of red, green, blue and alpha. Compressed DXT5 format uses less memory and usually looks better. 128 KB for a 256x256 texture. |
| RGBA 32 bit | Truecolor with alpha - this is the highest quality. At 256 KB for a 256x256 texture, this one is expensive. Most of the time, DXT5 offers sufficient quality at a much smaller size. The main way this is used is for normal maps, as DXT compression there often carries a visible quality loss. |
ios
| Texture Format | What internal representation is used for the texture. This is a tradeoff between size and quality. In the examples below we show the final size of a in-game texture of 256 by 256 pixels: |
| RGB Compressed PVRTC 4 bits | Compressed RGB texture. This is the most common format for diffuse textures. 4 bits per pixel (32 KB for a 256x256 texture) |
| RGBA Compressed PVRTC 4 bits | Compressed RGBA texture. This is the main format used for diffuse & specular control textures or diffuse textures with transparency. 4 bits per pixel (32 KB for a 256x256 texture) |
| RGB Compressed PVRTC 2 bits | Compressed RGB texture. Lower quality format suitable for diffuse textures. 2 bits per pixel (16 KB for a 256x256 texture) |
| RGBA Compressed PVRTC 2 bits | Compressed RGBA texture. Lower quality format suitable for diffuse & specular control textures. 2 bits per pixel (16 KB for a 256x256 texture) |
| RGB Compressed DXT1 | Compressed RGB texture. This format is not supported on iOS, but kept for backwards compatibility with desktop projects. |
| RGBA Compressed DXT5 | Compressed RGBA texture. This format is not supported on iOS, but kept for backwards compatibility with desktop projects. |
| RGB 16 bit | 65 thousand colors with no alpha. Uses more memory than PVRTC formats, but could be more suitable for UI or crisp textures without gradients. 128 KB for a 256x256 texture. |
| RGB 24 bit | Truecolor but without alpha. 192 KB for a 256x256 texture. |
| Alpha 8 bit | High quality alpha channel but without any color. 64 KB for a 256x256 texture. |
| RGBA 16 bit | Low-quality truecolor. Has 16 levels of red, green, blue and alpha. Uses more memory than PVRTC formats, but can be handy if you need exact alpha channel. 128 KB for a 256x256 texture. |
| RGBA 32 bit | Truecolor with alpha - this is the highest quality. At 256 KB for a 256x256 texture, this one is expensive. Most of the time, PVRTC formats offers sufficient quality at a much smaller size. |
| Compression quality | Choose Fast for quickest performance, Best for the best image quality and Normal for a balance between the two. |
Android
| Texture Format | What internal representation is used for the texture. This is a tradeoff between size and quality. In the examples below we show the final size of a in-game texture of 256 by 256 pixels: |
| RGB Compressed DXT1 | Compressed RGB texture. Supported by Nvidia Tegra. 4 bits per pixel (32 KB for a 256x256 texture). |
| RGBA Compressed DXT5 | Compressed RGBA texture. Supported by Nvidia Tegra. 6 bits per pixel (64 KB for a 256x256 texture). |
| RGB Compressed ETC 4 bits | Compressed RGB texture. This is the default texture format for Android projects. ETC1 is part of OpenGL ES 2.0 and is supported by all OpenGL ES 2.0 GPUs. It does not support alpha. 4 bits per pixel (32 KB for a 256x256 texture) |
| RGB Compressed PVRTC 2 bits | Compressed RGB texture. Supported by Imagination PowerVR GPUs. 2 bits per pixel (16 KB for a 256x256 texture) |
| RGBA Compressed PVRTC 2 bits | Compressed RGBA texture. Supported by Imagination PowerVR GPUs. 2 bits per pixel (16 KB for a 256x256 texture) |
| RGB Compressed PVRTC 4 bits | Compressed RGB texture. Supported by Imagination PowerVR GPUs. 4 bits per pixel (32 KB for a 256x256 texture) |
| RGBA Compressed PVRTC 4 bits | Compressed RGBA texture. Supported by Imagination PowerVR GPUs. 4 bits per pixel (32 KB for a 256x256 texture) |
| RGB Compressed ATC 4 bits | Compressed RGB texture. Supported by Qualcomm Snapdragon. 4 bits per pixel (32 KB for a 256x256 texture). |
| RGBA Compressed ATC 8 bits | Compressed RGBA texture. Supported by Qualcomm Snapdragon. 6 bits per pixel (64 KB for a 256x256 texture). |
| RGB 16 bit | 65 thousand colors with no alpha. Uses more memory than the compressed formats, but could be more suitable for UI or crisp textures without gradients. 128 KB for a 256x256 texture. |
| RGB 24 bit | Truecolor but without alpha. 192 KB for a 256x256 texture. |
| Alpha 8 bit | High quality alpha channel but without any color. 64 KB for a 256x256 texture. |
| RGBA 16 bit | Low-quality truecolor. The default compression for the textures with alpha channel. 128 KB for a 256x256 texture. |
| RGBA 32 bit | Truecolor with alpha - this is the highest quality compression for the textures with alpha. 256 KB for a 256x256 texture. |
| Compression quality | Choose Fast for quickest performance, Best for the best image quality and Normal for a balance between the two. |
Unless you’re targeting a specific hardware, like Tegra, we’d recommend using ETC1 compression. If needed you could store an external alpha channel and still benefit from lower texture footprint. If you absolutely want to store an alpha channel in a texture, RGBA16 bit is the compression supported by all hardware vendors.
Textures can be imported from DDS files but only DXT or uncompressed pixel formats are currently supported.
If your app utilizes an unsupported texture compression, the textures will be uncompressed to RGBA 32 and stored in memory along with the compressed ones. So in this case you lose time decompressing textures and lose memory storing them twice. It may also have a very negative impact on rendering performance.
Flash
| Format | Image format |
| RGB JPG Compressed | RGB image data compressed in JPG format |
| RGBA JPG Compressed | RGBA image data (ie, with alpha) compressed in JPG format |
| RGB 24-bit | Uncompressed RGB image data, 8 bits per channel |
| RGBA 32-bit | Uncompressed RGBA image data, 8 bits per channel |
Details
Supported Formats
Unity can read the following file formats: PSD, TIFF, JPG, TGA, PNG, GIF, BMP, IFF, PICT. It should be noted that Unity can import multi-layer PSD & TIFF files just fine. They are flattened automatically on import but the layers are maintained in the assets themselves, so you don’t lose any of your work when using these file types natively. This is important as it allows you to just have one copy of your textures that you can use from Photoshop, through your 3D modelling app and into Unity.
Texture Sizes
Ideally texture sizes should be powers of two on the sides. These sizes are as follows: 2, 4, 8, 16, 32, 64, 128, 256, 512, 1024, 2048 etc. pixels. The textures do not have to be square, i.e. width can be different from height. Note that each platform may impose maximum texture sizes.
It is possible to use other (non power of two - “NPOT”) texture sizes with Unity. Non power of two texture sizes generally take slightly more memory and might be slower to read by the GPU, so for performance it’s best to use power of two sizes whenever you can. If the platform or GPU does not support NPOT texture sizes, then Unity will scale and pad the texture up to next power of two size, which will use even more memory and make loading slower (in practice, this always happens on Flash and some older Android devices). In general you’d want to use non power of two sizes only for GUI purposes.
Non power of two texture assets can be scaled up at import time using the Non Power of 2 option in the advanced texture type in the import settings.
UV Mapping
When mapping a 2D texture onto a 3D model, some sort of wrapping is done. This is called UV mapping and is done in your 3D modelling app. Inside Unity, you can scale and move the texture using Materials. Scaling normal & detail maps is especially useful.
Mip Maps
Mip Maps are a list of progressively smaller versions of an image, used to optimise performance on real-time 3D engines. Objects that are far away from the camera use the smaller texture versions. Using mip maps uses 33% more memory, but not using them can be a huge performance loss. You should always use mipmaps for in-game textures; the only exceptions are textures that will never be minified (e.g. GUI textures).
Normal Maps
Normal maps are used by normal map shaders to make low-polygon models look as if they contain more detail. Unity uses normal maps encoded as RGB images. You also have the option to generate a normal map from a grayscale height map image.
Detail Maps
If you want to make a terrain, you normally use your main texture to show where there are areas of grass, rocks sand, etc… If your terrain has a decent size, it will end up very blurry. Detail textures hide this fact by fading in small details as your main texture gets up close.
When drawing detail textures, a neutral gray is invisible, white makes the main texture twice as bright and black makes the main texture completely black.
Reflections (Cube Maps)
If you want to use texture for reflection maps (e.g. use the Reflective built-in shaders), you need to use Cubemap Textures.
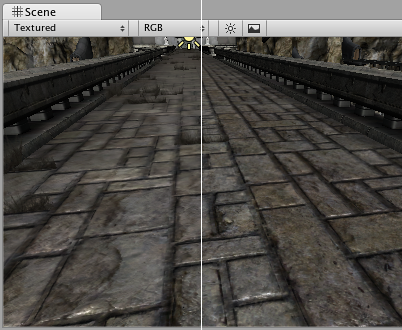
Anisotropic filtering
Anisotropic filtering increases texture quality when viewed from a grazing angle, at some expense of rendering cost (the cost is entirely on the graphics card). Increasing anisotropy level is usually a good idea for ground and floor textures. In Quality Settings anisotropic filtering can be forced for all textures or disabled completely.