Create a bindable custom control
Version: 2023.2+
This example demonstrates how to create a bindable custom control in a custom Editor window.
Example overview
This example creates a custom control bound to a property with the double data type. You can adapt this example to bind to properties with other data types such as a string or an integer.

You can find the completed files that this example creates in this GitHub repository.
Prerequisites
This guide is for developers familiar with the Unity Editor, UI Toolkit, and C# scripting. Before you start, get familiar with the following:
- UI Builder
- Visual TreeAn object graph, made of lightweight nodes, that holds all the elements in a window or panel. It defines every UI you build with the UI Toolkit.
See in Glossary - UXML
- SerializedObject data binding
Create the custom control class
Create a C# class to define the custom control.
- Create a Unity project with any template.
- Create a folder named
ExampleFieldto store your files. - In the
ExampleFieldfolder, create a C# script namedExampleField.csand replace its content with the following:
using UnityEngine.UIElements;
namespace UIToolkitExamples
{
// ExampleField inherits from BaseField with the double type. ExampleField's underlying value, then, is a double.
[UxmlElement]
public partial class ExampleField : BaseField<double>
{
Label m_Input;
// Default constructor is required for compatibility with UXML factory
public ExampleField() : this(null)
{
}
// Main constructor accepts label parameter to mimic BaseField constructor.
// Second argument to base constructor is the input element, the one that displays the value this field is
// bound to.
public ExampleField(string label) : base(label, new Label() { })
{
// This is the input element instantiated for the base constructor.
m_Input = this.Q<Label>(className: inputUssClassName);
}
// SetValueWithoutNotify needs to be overridden by calling the base version and then making a change to the
// underlying value be reflected in the input element.
public override void SetValueWithoutNotify(double newValue)
{
base.SetValueWithoutNotify(newValue);
m_Input.text = value.ToString("N");
}
}
}
Use the custom control in a UXML file
- In the
ExampleFieldfolder, create a UI Document namedExampleField.uxml. - Open
ExampleField.uxmlin a text editor and replace its contents with the following:
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:example="UIToolkitExamples">
<example:ExampleField label="Binding Target" binding-path="m_Value" />
</ui:UXML>
Create the class for the binding target
- In Unity, double-click
ExampleField.uxmlto open it in the UI Builder. The ExampleField displays in the Hierarchy window and is visualized in the ViewportThe user’s visible area of an app on their screen.
See in Glossary. If you select the ExampleField in the Hierarchy window, the InspectorA Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. More info
See in Glossary window shows the values assigned to the Binding Path and Label boxes. - In the
ExampleFieldfolder, create a C# script namedExampleFieldComponent.csand replace its contents with the following:
using UnityEngine;
namespace UIToolkitExamples
{
public class ExampleFieldComponent : MonoBehaviour
{
[SerializeField]
double m_Value;
}
}
Create the custom Editor for the binding target
- In the
ExampleFieldfolder, create a folder namedEditor. - In the
Editorfolder, create a C# script namedExampleFieldCustomEditor.csand replace its contents with the following:
using UnityEditor;
using UnityEngine.UIElements;
using UnityEngine;
namespace UIToolkitExamples
{
[CustomEditor(typeof(ExampleFieldComponent))]
public class ExampleFieldCustomEditor : Editor
{
[SerializeField]
VisualTreeAsset m_Uxml;
public override VisualElement CreateInspectorGUI()
{
var parent = new VisualElement();
m_Uxml?.CloneTree(parent);
return parent;
}
}
}
Test the example
- In Unity, select
ExampleFieldCustomEditor.csin the Project windowA window that shows the contents of yourAssetsfolder (Project tab) More info
See in Glossary. - Drag
ExampleField.uxmlinto the Uxml box in the Inspector window. - Add an empty GameObjectThe fundamental object in Unity scenes, which can represent characters, props, scenery, cameras, waypoints, and more. A GameObject’s functionality is defined by the Components attached to it. More info
See in Glossary to a sceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary. - Add the
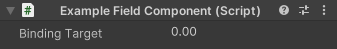
ExampleFieldComponentcomponent to the GameObject. The custom control appears in the Inspector with the default value of0for the Binding Target. If you change the value of the underlying double property, the UI reflects that change.