Parameters
| position | Position in 3D space as seen from the current handle camera. |
| text | Text to display on the label. |
| image | Texture to display on the label. |
| content | Text, image and tooltip for this label. |
| style | The style to use. If left out, the label style from the current GUISkin is used.Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles. |
Description
Make a text label positioned in 3D space.
Labels have no user interaction, do not catch mouse clicks and are always rendered in normal style.
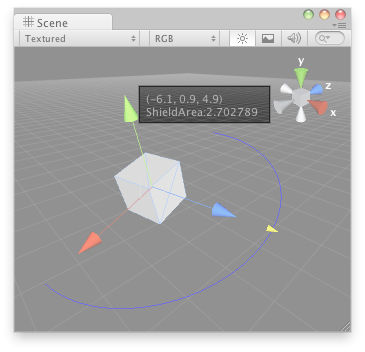
Label in the Scene View.
//This script is not an editor script //Attach this script to a GameObject in your Scene
using System.Collections; using System.Collections.Generic; using UnityEngine;
[ExecuteInEditMode] public class HandleExample : MonoBehaviour { public float shieldArea = 5.0f;
// Use this for initialization void Start() { }
// Update is called once per frame void Update() { } }
//Create a folder and call it "Editor" if one doesn't already exist. Place this script in it.
using UnityEngine; using System.Collections; using UnityEditor;
// Create a 180 degrees wire arc with a ScaleValueHandle attached to the disc // lets you visualize some info of the transform
[CustomEditor(typeof(HandleExample))] class LabelHandle : Editor { void OnSceneGUI() { HandleExample handleExample = (HandleExample)target; if (handleExample == null) { return; }
Handles.color = Color.blue; Handles.Label(handleExample.transform.position + Vector3.up * 2, handleExample.transform.position.ToString() + "\nShieldArea: " + handleExample.shieldArea.ToString());
Handles.BeginGUI(); if (GUILayout.Button("Reset Area", GUILayout.Width(100))) { handleExample.shieldArea = 5; } Handles.EndGUI();
Handles.DrawWireArc(handleExample.transform.position, handleExample.transform.up, -handleExample.transform.right, 180, handleExample.shieldArea); handleExample.shieldArea = Handles.ScaleValueHandle(handleExample.shieldArea, handleExample.transform.position + handleExample.transform.forward * handleExample.shieldArea, handleExample.transform.rotation, 1, Handles.ConeHandleCap, 1); } }
Did you find this page useful? Please give it a rating: