드롭다운
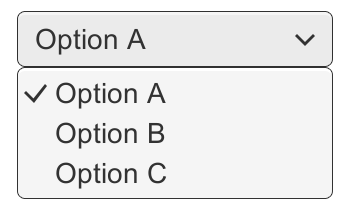
드롭다운(Dropdown) 을 통해 사용자가 리스트에서 옵션을 선택할 수 있습니다.
컨트롤은 현재 선택된 옵션을 보여줍니다. 이를 클릭하면 리스트가 나타나 새로운 옵션을 선택할 수 있게 됩니다. 그 이후 리스트는 다시 닫히며, 컨트롤에는 새로 선택된 옵션이 표시됩니다. 리스트는 사용자가 컨트롤을 클릭하거나 캔버스의 아무 곳이나 클릭하는 경우에도 닫힙니다.



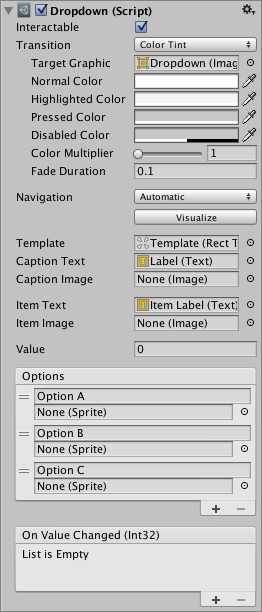
프로퍼티
| 프로퍼티: | 기능: |
|---|---|
| Interactable | 컴포넌트가 입력값을 수용할지를 결정합니다. 인터랙터블을 참조하십시오. |
| Transition | 컨트롤이 사용자 행동에 시각적으로 어떻게 반응하는지 결정하는 프로퍼티입니다. 전환 옵션을 참조하십시오. |
| Navigation | 컨트롤 순서를 결정하는 프로퍼티입니다. 내비게이션 옵션을 참조하십시오. |
| Template | 드롭다운 리스트 탬플릿의 사각 트랜스폼입니다. 아래의 지침을 참조하십시오. |
| Caption Text | 현재 선택된 옵션의 텍스트를 유지하는 Text 컴포넌트입니다. (선택) |
| Caption Image | 현재 선택된 옵션의 이미지를 유지하는 Image 컴포넌트입니다. (선택) |
| Item Text | 항목 텍스트를 유지하는 Text 컴포넌트입니다. (선택) |
| Item Image | 항목 이미지를 유지하는 Image 컴포넌트입니다. (선택) |
| Value | 현재 선택된 옵션의 식별 번호입니다. 0은 첫 번째 옵션이고, 1은 두 번째, 이런 식입니다. |
| Options | 사용 가능한 옵션의 리스트입니다. 각 옵션별로 텍스트 문자열과 이미지를 지정할 수 있습니다. |
이벤트(Events)
| 프로퍼티: | 기능: |
|---|---|
| On Value Changed | 사용자가 드롭다운 리스트 중의 옵션을 클릭한 경우 호출되는 Unity 이벤트입니다. |
세부 정보
옵션 리스트는 인스펙터에서 지정하거나 코드에서 할당할 수 있습니다. 각 옵션에 텍스트 문자열을 지정할 수 있으며, 해당 드롭다운이 이미지를 지원하도록 설정되어 있는 경우 이 역시 지정할 수 있습니다.
버튼은 사용자가 리스트 중의 옵션을 클릭하는 경우 반응하는 값의 변경 이라는 단일 이벤트를 가지고 있습니다. 이 이벤트는 선택된 옵션의 식별 번호와 동일한 정수 값을 보낼 수 있습니다. 0은 첫 번째 옵션이고, 1은 두 번째, 이런 식으로 이어집니다.
템플릿 시스템
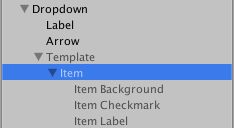
드롭다운 컨트롤은 클릭할때 나타나는 드롭다운 리스트 템플릿에 해당하는 자식 게임 오브젝트를 가지도록 설계되었습니다. 게임 오브젝트 템플릿은 기본적으로 비활성화 상태이지만, 수정하면 활성화하여 상황을 보다 잘 파악할 수 있습니다. Dropdown 컴포넌트의 템플릿 프로퍼티에서 템플릿 오브젝트에 대한 참조를 지정해야 합니다.
템플릿은 Toggle 컴포넌트와 단일 아이템이 있어야 합니다. 드롭다운 컨트롤을 클릭하여 실제 드롭다운 리스트가 생성되면, 이 항목은 리스트의 각 옵션에 대해 사본이 생성됩니다. 아이템의 부모는 자동으로 크기가 조절되어 모든 항목이 안에 꼭 맞게 들어갑니다.


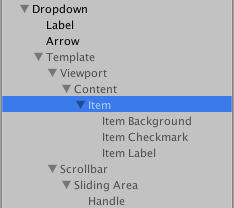
여러 방법으로 템플릿을 설정할 수 있습니다. GameObject > UI > Dropdown 메뉴 항목 설정은 스크롤 보기를 포함하므로, 만일 리스트 내에 옵션이 많아서 한 번에 모두 표시할 수 없는 경우, 스크롤바를 통해 사용자가 옵션을 선택할 수 있게 됩니다. 하지만, 템플릿 설정의 필수 사항은 아닙니다.
스크롤 뷰 설정에 대한 자세한 내용은 스크롤 사각 영역 페이지를 참조하십시오.
텍스트와 이미지 지원 설정
드롭다운의 옵션당 한 개의 텍스트와 이미지가 지원됩니다. 둘 다 선택적으로 사용할 수 있으며, 드롭다운에서 사용하도록 설정되어야 사용할 수 있습니다.
캡션 텍스트와 아이템 텍스트 프로퍼티가 둘 다 설정된 경우, 드롭다운의 옵션에서 텍스트가 지원됩니다. GameObject > UI > Dropdown 메뉴 항목을 사용하면 이는 기본으로 설정됩니다.
- 캡션 텍스트는 현재 선택된 옵션의 텍스트를 고정하는 Text 컴포넌트입니다. 보통 드롭다운 게임 오브젝트의 자식입니다.
- 아이템 텍스트는 현재 선택된 옵션의 텍스트를 고정하는 Text 컴포넌트입니다. 보통 드롭다운 게임 오브젝트의 자식입니다.
캡션 이미지와 아이템 이미지가 둘 다 설정된 경우, 드롭다운의 옵션에서 이미지가 지원됩니다. 기본적으로 설정되어 있지 않습니다.
- 캡션 이미지는 현재 선택된 옵션의 이미지를 고정하는 Image 컴포넌트입니다. 보통 드롭다운 게임 오브젝트의 자식입니다.
- 아이템 이미지는 현재 선택된 옵션의 이미지를 고정하는 Image 컴포넌트입니다. 보통 드롭다운 게임 오브젝트의 자식입니다.
드롭다운에서 사용되는 실제 텍스트와 이미지는 Dropdown 컴포넌트 옵션 프로퍼티에서 또는 코드를 통해 설정할 수 있습니다.
드롭다운 리스트 배치
드롭다운 컨트롤에 대한 드롭다운 리스트 배치는 템플릿 사각 트랜스폼의 앵커 및 피벗에 의해 결정됩니다.
기본적으로 리스트는 컨트롤 밑에 있습니다. 템플릿을 컨트롤 밑에 고정시키면 됩니다. 옵션 항목이 아래로 펼쳐지므로 템플릿의 피벗이 위에 있어야만 리스트 내에 옵션 항목이 많은 경우에도 항목이 모두 표시될 수 있습니다.
드롭다운 컨트롤은 드롭다운이 캔버스 밖으로 나가서 일부 옵션을 선택하지 못하는 일이 발생하지 않도록 하는 간단한 로직이 있습니다. 만일 기본적으로 드롭다운이 캔버스 사각형 내에 전부 포함되지 않을 경우, 컨트롤에 대한 포지션이 반전됩니다. 예를 들어 기본적으로 컨트롤 밑으로 확장되는 리스트는 대신 위로 확장됩니다.
이 로직은 간단하지만 일정한 한계가 존재합니다. 드롭다운 템플릿은 캔버스 크기의 절반에서 드롭다운 컨트롤의 크기를 뺀 것보다 커서는 안됩니다. 왜냐하면 컨트롤이 캔버스 중간에 포지션된 경우, 어떤 방향으로도 리스트가 확장될 공간이 없기 때문입니다.