입력 필드
입력 필드(Input Field) 를 통해 텍스트 컨트롤의 텍스트를 수정할 수 있습니다. 다른 상호작용하는 컨트롤과 비슷하게, 그 자체로는 시각적 UI 요소가 아니므로 한 개 이상의 시각적 UI 요소와 결합해야만 볼 수 있게 됩니다.



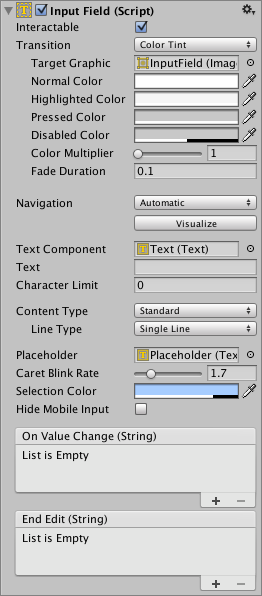
프로퍼티
| 프로퍼티: | 기능: | |
|---|---|---|
| Interactable | 입력 필드가 상호작용 가능한지 여부를 결정하는 불리언입니다. | |
| Transition | Transitions are used to set how the input field transitions when Normal, Highlighted, Pressed or Disabled. | |
| Navigation | Properties that determine the sequence of controls. See Navigation Options. | |
| TextComponent | Input Field 콘텐츠로서 사용되는 텍스트 요소에 대한 참조입니다. | |
| Text | 시작 값으로, 수정 이전 필드에 있는 초기 텍스트를 의미합니다. | |
| Character Limit | 입력 필드에 들어갈 수 있는 최대 문자 수입니다. | |
| Content Type | Define the type(s) of characters that your input field accepts | |
| Standard | Any charcter can be entered. | |
| Autocorrected | The autocorrection determines whether the input tracks unknown words and suggests a more suitable replacement candidate to the user, replacing the typed text automatically unless the user explicitly overrides the action. | |
| Integer Number | Allow only whole numbers to be entered. | |
| Decimal Number | Allow only numbers and a single decimal point to be entered. | |
| Alphanumeric | Allow both letters and numbers. Symbols cannot be entered. | |
| Name | Automatically capitalizes the first letter of each word. Note that the user can circumvent the capitalization rules using the Delete key. | |
| Email Address | Allows you to enter an Alphanumeric string consisting of a maximum of one @ sign. periods/baseline dots cannot be entered next to each other. | |
| Password* | Conceals the characters inputed with an asterisk. Allows symbols. | |
| Pin | Conceals the characters inputed with an asterisk. Only allows only whole numbers to be entered. | |
| Custom | Allows you to customise the Line Type, Input Type, Keyboard Type and Character Validation. | |
| Line Type | Defines how test is formatted inside the text field. | |
| Single Line | Only allows text to be on a single line. | |
| Multi Line Submit | Allows text to use multiple lines. Only uses a new line when needed. | |
| Multi Line Newline | Allows text to use multiple lines. User can use a newline by pressing the return key. | |
| Placeholder | Input Field 가 비어있음을 알리는 선택적으로 사용할 수 있는 ‘빈’ Graphic입니다. Input Field 가 선택된 경우, 즉 포커스가 있는 경우에도 이 ‘빈’ 그래픽은 계속해서 표시된다는 점을 기억해야 합니다. “텍스트를 입력해야 합니다” 등의 예가 있습니다. | |
| Caret Blink Rate | 텍스트 입력 준비를 표시하는 표식이 얼마나 자주 깜빡이는지 정의합니다. | |
| Selection Color | 텍스트 선택 부분의 배경 컬러입니다. | |
| Hide Mobile Input (iOS only) | Hides the native input field attached to the onscreen keyboard on mobile devices. Note that this only works on iOS devices. | |
이벤트(Events)
| 프로퍼티: | 기능: |
|---|---|
| On Value Change | 입력 필드의 텍스트 콘텐츠가 변경된 경우 호출되는 Unity 이벤트 입니다. 현재 텍스트 콘텐츠를 string 유형 동적 인수로 이벤트를 통해 보낼 수 있습니다. |
| End Edit | 사용자가 제출하거나 입력 필드 포커스가 제거되도록 다른 곳을 클릭하여 사용자가 텍스트 콘텐츠 수정을 마친 경우 호출되는 Unity 이벤트 입니다. 현재 텍스트 콘텐츠를 문자열 유형 동적 인수로 이벤트를 통해 보낼 수 있습니다. |
세부 정보
모든 텍스트 컨트롤 오브젝트에 입력 필드 스크립트를 추가할 수 있습니다. 메뉴에서 Component > UI > Input Field 로 가야 합니다. 이후 오브젝트를 입력 필드의 Text 프로퍼티로 드래그하여 수정을 가능하게 할 수 있습니다.
텍스트 컨트롤의 Text 프로퍼티 자체는 사용자의 입력에 따라 변경되며, 이 값은 수정 이후 스크립트를 통해 회수할 수 있습니다. 리치 텍스트는 수정 가능한 텍스트 컨트롤에는 의도적으로 지원되지 않는다는 점을 기억해야 합니다. 입력 직후에는 리치 텍스트 설정이 필드에 적용되지만, 이후 바로 제거되며, 스타일을 변경 또는 제거할 수 있는 방법은 없습니다.
힌트
- 입력 필드 텍스트를 회수하려면, 텍스트를 표시하는 Text 컴포넌트의 텍스트 프로퍼티가 아닌, 입력 필드 컴포넌트의 텍스트 프로퍼티를 사용해야 합니다. Text 컴포넌트의 텍스트 프로퍼티는 손상되어 있거나 암호의 경우 별표 처리가 되어있을 수 있기 때문입니다.