- Unity User Manual 2022.1
- Create user interfaces (UI)
- Unity UI
- UI リファレンス
- Rect Transform
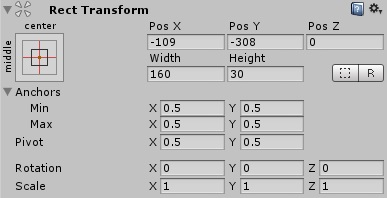
Rect Transform
Rect Transform コンポーネントは 2D のレイアウトに使用する、Transform コンポーネントのカウンターパートです。Transform が一点を表すのに対し、Rect Transform は内側に UI 要素が配置できる四角を表します。もし Rect Transform の親も Rect Transform であれば、子の Rect Transform は親の四角と相対的に、どのように配置され、どのくらいの大きさにするかを指定することもできます。

プロパティ
| プロパティ | 機能 |
|---|---|
| Pos (X, Y, Z) | アンカーに相対的な矩形のピボットポイントの位置。ピボットポイントを中心に矩形が回転します。 |
| Width/Height | 矩形の幅と高さ |
| Left, Top, Right, Bottom | アンカーに相対的な矩形のエッジの位置。これはアンカーによって定義された矩形の内側のパディングと考えることができます。アンカーが離れている場合、Pos と Width/Height の位置に表示されます (後述を参照)。これらのオプションにアクセスするには、RectTransform コンポーネントの左上にある正方形の Anchor Presets ボックスをクリックします。 |
| Anchors | アンカー位置は左下の角で、そこから右上の角への四角となります。 |
| Min | 親の四角のサイズを分母として、四角の左下の角に使用するアンカーポイント。0,0 は親の左下の角に対応しており、1,1 は親の右上の角に対応しています。 |
| Max | 親の四角のサイズを分母として、四角の右上の角に使用するアンカーポイント。0,0 は親の左下の角に対応しており、1,1 は親の右上の角に対応しています。 |
| Pivot | 自身の四角のサイズを分母として、四角が回転する際に中心とするピボットポイントの位置。0,0 は親の左下の角に対応しており、1,1 は親の右上の角に対応しています。 |
| Rotation | ピボットポイントの X,Y,Z 軸に沿ったこのオブジェクトの回転角(度数表記)。 |
| Scale | X,Y,Z 軸における、このオブジェクトに適用されるスケール。 |
| Blueprint Mode | RectTransform を回転や拡大縮小していないかのように編集します。これによりスナップも可能になります。 |
| Raw Edit Mode | これを有効にすると、ピボットとアンカーの値を編集しても、矩形の位置とサイズを調整して矩形が一箇所に留まるようにしません。 |
説明
RectTransform 計算には、フレームを通して行われた最近の変更のすべてが最新であることを確実にするために、フレームの終わり、UI 頂点を計算する直前に行われるものがあります。つまり、これらは、初めて Start コールバックや Update コールバックが呼び出されたときには、まだ計算されていないということです。
回避策として、Start() コールバックを作成して Canvas.ForceUpdateCanvases() メソッドをそれに加えます。これにより、Canvas をフレームの最後でなく、そのメソッドが呼び出されたときに強制的に更新します。
完全な導入説明や、Rect Transform を使用する方法の概要については 基本的なレイアウト ページを参照してください。
Copyright © 2023 Unity Technologies. Publication 2022.1