- Unity User Manual (2020.1)
- ユーザーインターフェース (UI) の作成
- Unity UI
- UI リファレンス
- 自動レイアウト
- Layout Element
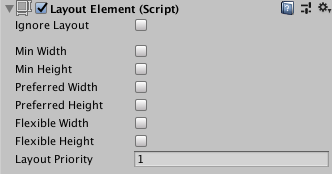
Layout Element
レイアウト要素の Min、Preferred、 Flexible のサイズをオーバーライドしたい場合は、ゲームオブジェクトに Layout Element コンポーネントを加えると可能になります。
レイアウトコントローラーがレイアウト要素に幅や高さを割り当てるとき、プロパティーは以下のように動作します。
- まず、レイアウトコントローラーは、最小サイズのプロパティを割り当てます (Min Width、Min Height)。
- 利用可能なスペースが十分にある場合、レイアウトコントローラーは、推奨サイズのプロパティを割り当てます (Preferred Width、Preferred Height)。
- さらに利用可能なスペースがある場合、レイアウトコントローラーはフレキシブルサイズのプロパティを割り当てます (Flexible Width、Flexible Height)。
最小サイズ、推奨サイズ、フレキシブルサイズの詳細については、Auto Layout のドキュメントを参照してください。
プロパティ

幅または高さのプロパティを有効にすると、その横に値フィールドが表示されます。Min と Preferred のサイズは通常の単位で、Flexible のサイズは相対的な単位で表示されます。
| プロパティ | 機能 |
|---|---|
| Ignore Layout | これを有効にすると、レイアウトシステムはこのレイアウト要素を無視します。 |
| Min Width | このレイアウト要素の最小幅。 |
| Min Height | このレイアウト要素の最大の高さ。 |
| Preferred Width | 使用可能な付加的幅を割り当てる前に、このレイアウト要素に必要な推奨幅。 |
| Preferred Height | 使用可能な付加的高さを割り当てる前に、このレイアウト要素に必要な推奨される高さ。 |
| Flexible Width | このレイアウト要素が兄弟のレイアウト要素に対して持つ付加的幅。 |
| Flexible Height | このレイアウト要素が兄弟のレイアウト要素に対して持つ付加的な高さ。 |
| Layout Priority | このコンポーネントのレイアウトの優先順位。 ゲームオブジェクトにレイアウトプロパティを持つ複数のコンポーネント (例えば、Image コンポーネントと LayoutElement コンポーネント) がある場合、レイアウトシステムは、最も高い Layout Priority を持つコンポーネントのプロパティ値を使用します。 コンポーネントの Layout Priority が同じである場合、レイアウトシステムは、どのコンポーネントからのものであるかに関係なく、各プロパティの最も高い値を使用します。 |
説明
Layout Element コンポーネントを利用すると、Layout プロパティの値を上書きできます。上書きしたいプロパティのチェックボックスにチェックを入れ、新たに使用したい値を指定してください。
Min と Preferred のサイズは一般的なユニットで定義され、Flexible のサイズは相対的なユニットで定義されます。任意のレイアウト要素が 0 より大きい Flexible サイズを持つ場合、すべての使用可能な領域を埋めることが可能です。兄弟のレイアウト要素の Flexible のサイズの相対的な値によって、兄弟要素それぞれが満たす使用領域がどれだけの比重を占めるかが決まります。一般的には、Flexible Width と Flexible Height は 0 か 1 に設定します。
特定の場合においては、Preferred サイズと Flexible サイズの両方を指定することが理にかなっている場合があります。Flexible サイズは Preferred サイズがすべて割り当てられた後にのみ適用されます。そのため、Flexible サイズが指定されているけれども Preferred サイズを持たない Layout 要素は、兄弟の Layout 要素が Preferred サイズの最大値になるまで Min サイズを維持します。兄弟要素の Preferred サイズが最大値になってから初めて、さらに利用可能な領域があれば自体のサイズを変更します。Flexible サイズも指定しておけば、このような状態を回避することができ、Preferred サイズを持つ兄弟のレイアウト要素と相対的に Preferred のサイズに基づいてサイズを変更することができます。その次に、すべての Preferred サイズを割り当てたら、Flexible サイズを使用してさらにサイズを大きくすることができます。