Dropdown
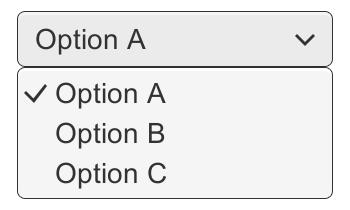
Dropdown は、オプションのリストから 1つを選択する場合に使用します。
コントロール部分 (ドロップダウンメニューで常に表示されている部分) は現在選択されているオプションを表示します。クリックするとオプションのリストが広がり、新しいオプションを選択できます。新しいオプションを選択するとリストは閉じ、新しく選ばれたオプションを表示します。ユーザーがコントロールをクリックした場合や、キャンバス内の他の場所をクリックした場合にもリストは閉じます。



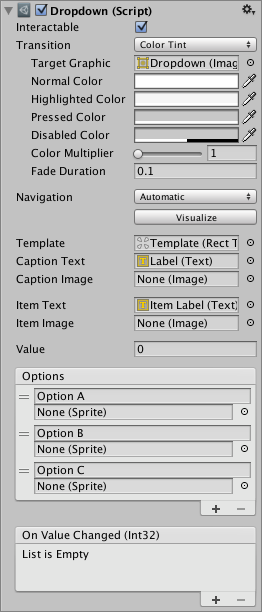
プロパティ
| プロパティ | 機能 |
|---|---|
| Interactable | コンポーネントが入力を受け付けるかどうか。詳しくは Selectable 基底クラス を参照してください。 |
| Transition | ユーザーのアクションに対して視覚的な反応の仕方を決定するプロパティです。詳しくは 遷移オプション を参照してください。 |
| Navigation | 制御の一連の流れを決定するプロパティです。詳しくは ナビゲーション操作 を参照してください。 |
| Template | ドロップダウンリストのテンプレートとして使用される Rect Transform。後述のテンプレートシステムを参照してください。 |
| Caption Text | 現在選択されているオプションのテキストを格納する Text コンポーネント (任意) |
| Caption Image | 現在選択されているオプションの画像を格納する Image コンポーネント (任意) |
| Item Text | 各項目のテキストを格納する Text コンポーネント (任意) |
| Item Image | 各項目の画像を格納する Image コンポーネント (任意) |
| Value | 現在選択されているオプションのインデックス。 0 が最初のオプション、1 が 2 番目… と続きます。 |
| Options | 利用可能なオプションのリスト。1つのテキスト文字列と 1つの画像を各オプションに指定することができます。 |
イベント
| プロパティ | 機能 |
|---|---|
| On Value Changed | ユーザーがドロップダウンリストの中の1つをクリックする時に発生する UnityEvent です。 |
説明
オプションのリストはインスペクターで設定するか、コードから指定します。Dropdown がサポートするように設定されていれば、各オプションに 1 つのテキスト文字列を指定することができます。また、任意で 1 つの画像を指定することもできます。
ボタンには On Value Changed というイベントが 1 つ設定されており、リストのオプションの 1 つがクリックされた場合に実行されます。このイベントは選択されたオプションのインデックスを表す整数値を送信します。0 は最初のオプションで、1 は2番目というように続きます。
テンプレートシステム
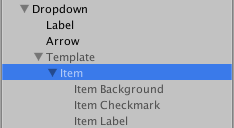
Dropdown は子のゲームオブジェクトを持つように設計されています。子のゲームオブジェクトはドロップダウンのコントロールをクリックしたときに表示されるドロップダウンリストのテンプレートとなります。テンプレートとなるゲームオブジェクトはデフォルトで非アクティブになっていますが、編集中に見て確認するために、アクティブにすることもできます。テンプレートオブジェクトへの参照は必ず Dropdown コンポーネントの Template プロパティで設定しなければなりません。
テンプレートは Toggle コンポーネントを持つ項目を 1つ持っていなければなりません。実際にドロップダウンのコントロールがクリックされ、ドロップダウンリストが作成されるときには、この項目が複数回コピーされ、リストの各オプションに対し、1 コピーが使用されます。項目の親は自動的にリサイズされるため、すべての項目を収めることができます。


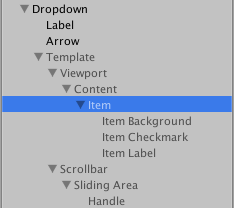
テンプレートはさまざまな方法で設定できます。GameObject > UI > Dropdown メニューを使って設定した場合、メニューアイテムにはスクロールビューが含まれます。これは、オプションが多すぎて 1 度にすべてを表示できないときに、スクロールが表示され、オプションをスクロールできます。ただし、これはテンプレートで必須の設定というわけではありません。
(スクロールビューの設定に関しては ScrollRect のページを参照してください。)
テキストサポートと画像サポートの設定
Dropdown はそれぞれのオプションに対し、テキストコンテンツを 1 つと画像コンテンツを 1 つをサポートします。画像とテキスト、両方とも選択することはオプションです。これは Dropdown がそのように設定されている場合にのみ可能です。
Caption Text プロパティと Item Text プロパティの両方が設定されている場合は、Dropdown は 各オプションに対しテキストをサポートします。メニューから GameObject > UI > Dropdown を選んだ場合は、これらはデフォルトで設定されています。
- Caption Text は現在選択されているオプションのテキストを格納するための Text コンポーネントです。通常は Dropdown ゲームオブジェクトの子です。
- Item Text は各オプションのテキストを格納するための Text コンポーネントです。通常は Item ゲームオブジェクトの子です。
Caption Image プロパティと Item Image プロパティの両方が設定されている場合は、Dropdown は各オプションに対し 1つの画像をサポートします。これはデフォルトでは設定されません。
- Caption Image は現在選択されているオプションの画像を格納するための Image コンポーネントです。通常は Dropdown ゲームオブジェクトの子です。
- Item Image は各オプションの画像を格納するための Image コンポーネントです。通常は Item ゲームオブジェクトの子です。
ドロップダウンに使われる実際のテキストと画像は Dropdown コンポーネントの Options プロパティで指定するか、スクリプトから設定できます。
ドロップダウンリストの配置
ドロップダウンのコントロール部分に関連したドロップダウンリストの配置は Template の Rect Transform の アンカーとピボットにより決まります。
デフォルトでは、リストはコントロールの下に表示されます。これは、テンプレートをコントロールの下に固定することによって可能です。また、テンプレートのピボットはテンプレートの上にある必要があります。そのようにすると、テンプレートは可変のオプション項目数に対応して拡張するので、下に向かってのみ展開します。
Dropdown のコントロール部分には、ドロップダウンリストが Canvas の外側に表示されないようにする簡単なロジックが備わっています。Canvas の外側に表示されると、特定のオプションを選択できなくなるからです。ドロップダウンリストがデフォルト位置で Canvas 矩形内に完全には収まらない場合、コントロールとの位置関係が逆転します。例えば、デフォルトでコントロールの下に表示されていたリストは代わりに上に表示されます。
ロジックは本当に簡単なもので、一定の制限も存在します。ドロップダウンのテンプレートは Canvas サイズの半分から ドロップダウンのコントロールのサイズを引いた値より小さい必要があります。そうしなければ、ドロップダウンコントロールが Canvas の中心に配置された場合、上下どちらにも表示するだけのスペースがなくなってしまう恐れがあります。