- Unity User Manual 2023.1 (beta)
- 平台开发
- WebGL
- WebGL development
- WebGL Player 设置
WebGL Player 设置
Use Player settings to know how Unity builds and displays your final WebGL application. For a description of the general Player settings, refer to Player settings.
To access the WebGL Player settings:
- From the Unity main menu, go to Edit > Project Settings > Player. The Player settings window appears.
- Select the WebGL tab to view the WebGL Player settings.

您可以在以下部分找到这些属性的文档:
Note: Although the Icon panel appears on the WebGL Player settings, there are no icon settings available because WebGL games don’t use icons.
For more information about WebGL Publishing Settings, see WebGL Building and Running.
Resolution and Presentation
Use the Resolution and Presentation section to customize the aspects of the screen’s appearance in the Resolution section.

分辨率
| 设置 | 功能 |
|---|---|
| Default Canvas Width | 设置 WebGL 画布元素的宽度。 |
| Default Canvas Height | 设置 WebGL 画布元素的高度。 |
| Run In Background | 启用此选项将允许您的内容将在画布或浏览器窗口失去焦点时继续运行。 |
WebGL Template
选择要用于 WebGL 项目的模板:
- Default 页面是一个简单的白色页面,其中的灰色画布上有一个加载进度条。
- Minimal 页面只有必要的样板代码来运行 WebGL 内容。
- The PWA page has a Progressive Web App including a web manifest file and service worker code.
您可以指定自己的模板,以便在与之前完成的游戏类似的环境中运行游戏。遵循使用 WebGL 模板中的说明。
Splash Image
Use the Virtual Reality Splash Image setting to select a custom splash image for XR displays. For information on common Splash Screen settings, see Splash Screen.

Other Settings
此部分可以自定义一系列选项,这些选项分为以下几组:
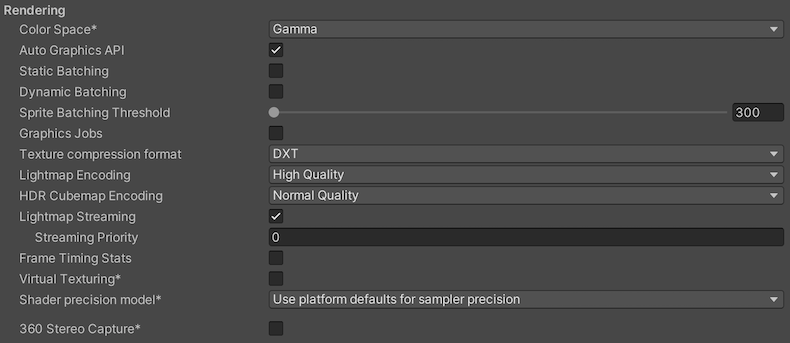
Rendering
使用这些设置可自定义 Unity 针对 WebGL 平台渲染游戏的方式。

| 设置 | 功能 | ||
|---|---|---|---|
| Color Space | Choose what color space to use for rendering: Gamma or Linear. See Linear rendering overview for an explanation of the difference between the two. |
||
| Auto Graphics API | Disable this option to manually pick and reorder the graphics APIs. By default this option is enabled, and Unity includes WebGL2.0, with WebGL1.0 as a fallback for devices where WebGL2.0 isn’t supported. | ||
| Static Batching | 启用此选项可使用静态批处理。 | ||
| Dynamic Batching | 选中此复选框可在构建中使用动态批处理(默认情况下启用)。 | ||
| Graphics Jobs | Enable this option to instruct Unity to offload graphics tasks (render loops) to worker threads running on other CPU cores. Use it to reduce the time spent in Camera.Render on the main thread, which is often a bottleneck. Note: This feature is experimental. It might not deliver a performance improvement for your project, and might introduce new crashes. |
||
| 纹理压缩格式 | Choose DXT, ETC2, or ASTC to set the texture compression format for WebGL. For information on how to pick the right format, refer to Texture compression format overview and to learn how to create builds for desktop and mobile browsers from a script, refer to Texture Compression in WebGL. | ||
| Lightmap Encoding | 选择 Low Quality、Normal Quality 或 High Quality 来设置光照贴图编码。此设置影响光照贴图的编码方案和压缩格式。 | ||
| HDR Cubemap Encoding | Choose Low Quality, Normal Quality, or High Quality to set the HDR Cubemap encoding. This setting affects the encoding scheme and compression format of the HDR Cubemaps. | ||
| Lightmap Streaming Enabled | Whether to use Mipmap Streaming for lightmaps. Unity applies this setting to all lightmaps when it generates them. Note: To use this setting, you must enable the Texture Streaming Quality setting. |
||
| Streaming Priority | Set the priority for all lightmaps in the Mipmap Streaming system. Unity applies this setting to all lightmaps when it generates them. Positive numbers give higher priority. Valid values range from —128 to 127. |
||
| Frame Timing Stats | 启用此选项可收集 CPU/GPU 帧时序统计信息。 | ||
| Virtual Texturing | Indicates whether to enable Virtual Texturing. Note: The Unity Editor requires a restart for this setting to take effect. |
||
| Shader precision model | Controls the default precision of samplers used in shaders. See Shader data types and precision for more details. | ||
| 360 Stereo Capture | Indicates whether Unity can capture stereoscopic 360 images and videos. When enabled, Unity compiles additional shader variants to support 360 capture (currently only on Windows/OSX). When enabled, enable_360_capture keyword is added during the Stereo RenderCubemap call. Note that this keyword is not triggered outside the Stereo RenderCubemap function. For more information, see Stereo 360 Image and Video Capture. |
||
| Load/Store Action Debug Mode | Highlights undefined pixels that might cause rendering problems in your built application. The highlighting appears only in the Game view, and your built application if you select Development Build in Build Settings. See LoadStoreActionDebugModeSettings. | ||
| Editor Only | Highlights undefined pixels in the Game view, but not in your built application. | ||
配置

| Property | Description | |
|---|---|---|
| Scripting Backend | Choose the scripting backend you want to use. The scripting backend determines how Unity compiles and executes C# code in your Project. | |
| Mono | Compiles C# code into .NET Common Intermediate Language (CIL) and executes that CIL using a Common Language Runtime. For more information, refer to the Mono page. | |
| IL2CPP | Compiles C# code into CIL, converts the CIL to C++ and then compiles that C++ into native machine code, which executes directly at runtime. Refer to IL2CPP for more information. | |
| API Compatibility Level | Choose which .NET APIs you can use in your project. This setting can affect compatibility with third-party libraries. However, it has no effect on Editor-specific code (code in an Editor directory, or within an Editor-specific Assembly Definition). Tip: If you are having problems with a third-party assembly, you can try the suggestion in the API Compatibility Level section below. |
|
| .Net Standard 2.1 | Compatible with .NET Standard 2.1. Produces smaller builds and has full cross-platform support. | |
| .Net Framework | Compatible with the .NET Framework 4 (which includes everything in the .NET Standard 2.0 profile plus additional APIs). Choose this option when using libraries that access APIs not included in .NET Standard 2.0. Produces larger builds and any additional APIs available aren’t necessarily supported on all platforms. Refer to Referencing additional class library assemblies for more information. | |
| IL2CPP Code Generation | Defines how Unity manages IL2CPP code generation. This option is only available if you use the IL2CPP scripting backend. | |
| Faster runtime | Generates code optimized for runtime performance. This setting is activated by default. | |
| Faster (smaller) builds | Generates code optimized for build size and iteration. This setting generates less code and produces a smaller build, but can reduce runtime performance for generic code. Use this option when faster build times are important, such as when iterating on changes. | |
| C++ Compiler Configuration | Choose the C++ compiler configuration used when compiling IL2CPP generated code. Note: This property is disabled unless Scripting Backend is set to IL2CPP. |
|
| Use incremental GC | Uses the incremental garbage collector, which spreads garbage collection over several frames to reduce garbage collection-related spikes in frame duration. For more information, refer to Automatic Memory Management. | |
| Allow downloads over HTTP | Indicates whether to allow downloading content over HTTP. The options are Not allowed, Allowed in Development builds only, and Always allowed. The default option is Not allowed due to the recommended protocol being HTTPS, which is more secure. | |
| Active Input Handling | Choose how to handle input from users. | |
| Input Manager (old) | Use the default Input window. | |
| Input System Package (New) | Use the newer Input system. To try the new Input System, install the InputSystem package. | |
| Both | Use both systems side by side. | |
Shader Variant Loading
Use these settings to control how much memory shaders use at runtime.
| 属性 | 描述 |
|---|---|
| Default chunk size (MB) | Sets the maximum size of compressed shader variant data chunks Unity stores in your built application for all platforms. The default is 16. For more information, refer to Shader loading. |
| Default chunk count | Sets the default limit on how many decompressed chunks Unity keeps in memory on all platforms. The default is 0, which means there’s no limit. |
| Override | Enables overriding Default chunk size and Default chunk count for this build target. |
| Chunk size (MB) | Overrides the value of Default chunk size (MB) on this build target. |
| Chunk count | Overrides the value of Default chunk count on this build target. |
API Compatibility Level
You can choose your mono API compatibility level for all targets. Sometimes a 3rd-party .NET library uses functionality that’s outside of your .NET compatibility level. To understand what’s going on in such cases, and how to best fix it, try following these suggestions:
- Install ILSpy for Windows.
- Drag the .NET assemblies for the API compatilibity level that you are having issues with into ILSpy. You can find the problematic files under
Frameworks/Mono/lib/mono/YOURSUBSET/. - 拖入第三方程序集。
- 右键单击第三方程序集并选择 Analyze。
- In the analysis report, inspect the Depends on section. The report highlights anything that the 3rd-party assembly depends on, but that’s not available in the .NET compatibility level of your choice in red.
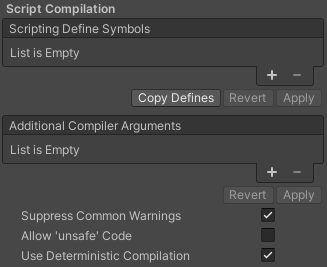
Script Compilation

| 属性 | 描述 |
|---|---|
| Scripting Define Symbols | Sets custom compilation flags. For more details, refer to Platform dependent compilation. |
| Additional Compiler Arguments | Adds entries to this list to pass additional arguments to the Roslyn compiler. Use one new entry for each additional argument. To create a new entry, click Add (+). To remove an entry, click Remove (-). When you have added all desired arguments, click Apply to include your additional arguments in future compilations. Click Revert to reset this list to the most recent applied state. |
| Suppress Common Warnings | Indicates whether to display the C# warnings CS0169 and CS0649. |
| Allow ‘unsafe’ Code | Enables support for compiling ‘unsafe’ C# code in a pre-defined assembly (for example, Assembly-CSharp.dll). For Assembly Definition Files ( .asmdef), click on one of your .asmdef files and enable the option in the Inspector window that appears. |
| Use Deterministic Compilation | Indicates whether to prevent compilation with the -deterministic C# flag. With this setting enabled, compiled assemblies are byte-for-byte the same each time they’re compiled. For more information, refer to C# Compiler Options that control code generation. |
Optimization

| Property | Description | |
|---|---|---|
| Prebake Collision Meshes | Adds collision data to Meshes at build time. | |
| Preloaded Assets | Sets an array of Assets for the player to load on startup. To add new Assets, increase the value of the Size property and then set a reference to the Asset to load in the new Element box that appears. |
|
| Strip Engine Code | Enable this option if you want the Unity Linker tool to remove code for Unity Engine features that your Project doesn’t use. This setting is only available with the IL2CPP scripting backend. Most apps do not use every available DLL. This option strips out DLLs that your app doesn’t use to reduce the size of the built Player. If your app is using one or more classes that would normally be stripped out under your current settings, Unity displays a debug message when you try to build the app. | |
| Managed Stripping Level | Chooses how aggressively Unity strips unused managed (C#) code. When Unity builds your app, the Unity Linker process can strip unused code from the managed DLLs your Project uses. Stripping code can make the resulting executable smaller, but can sometimes remove code that’s in use. For more information about these options and bytecode stripping with IL2CPP, refer to ManagedStrippingLevel. |
|
| Minimal | Use this to strip class libraries, UnityEngine, Windows Runtime assemblies, and copy all other assemblies. | |
| Low | Remove unreachable managed code to reduce build size and Mono/IL2CPP build times. | |
| Medium | Run UnityLinker to reduce code size beyond what Low can achieve. You might need to support a custom link.xml file, and some reflection code paths might not behave the same. | |
| High | UnityLinker will strip as much code as possible. This will further reduce code size beyond what Medium can achieve but managed code debugging of some methods might no longer work. You might need to support a custom link.xml file, and some reflection code paths might not behave the same. | |
| Enable Internal Profiler (Deprecated) | This feature is deprecated and will be retired in a future version of Unity. Use the Profiler window instead (menu: Window > Analytics > Profiler). The Profiler collects application performance data and prints a report to the console. The report contains the number of milliseconds each Unity subsystem takes to execute on each frame, averaged across 30 frames. |
|
| Vertex Compression | Sets vertex compression per channel. This affects all the meshes in your project. Typically, Vertex Compression is used to reduce the size of mesh data in memory, reduce file size, and improve GPU performance. For more information on how to configure vertex compression and limitations of this setting, refer to Compressing mesh data. |
|
| Optimize Mesh Data | Enable this option to strip unused vertex attributes from the mesh used in a build. This option reduces the amount of data in the mesh, which can help reduce build size, loading times, and runtime memory usage. Warning: If you have this setting enabled, don’t change material or shader settings at runtime. For more information, refer to PlayerSettings.stripUnusedMeshComponents. |
|
| Texture MipMap Stripping | Enables mipmap stripping for all platforms. It strips unused mipmaps from Textures at build time. Unity determines unused mipmaps by comparing the value of the mipmap against the quality settings for the current platform. If a mipmap value is excluded from every quality setting for the current platform, then Unity strips those mipmaps from the build at build time. If QualitySettings.masterTextureLimit is set to a mipmap value that has been stripped, Unity will set the value to the closest mipmap value that hasn’t been stripped. |
|
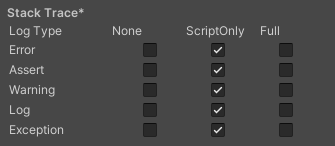
Stack Trace
Select the logging settings for the WebGL platform.

- Select your preferred stack trace method by enabling the option that corresponds to each Log Type (Error, Assert, Warning, Log, and Exception) based on the type of logging you require. For example:
-
ScriptOnly: Logs only when running scripts.
-
Full: Logs all the time.
-
None: No logs are ever recorded.
-
ScriptOnly: Logs only when running scripts.
See stack trace logging for more information.
Legacy
Enable the Clamp BlendShapes (Deprecated) option to clamp the range of blend shape weights in Skinned Mesh Renderers.

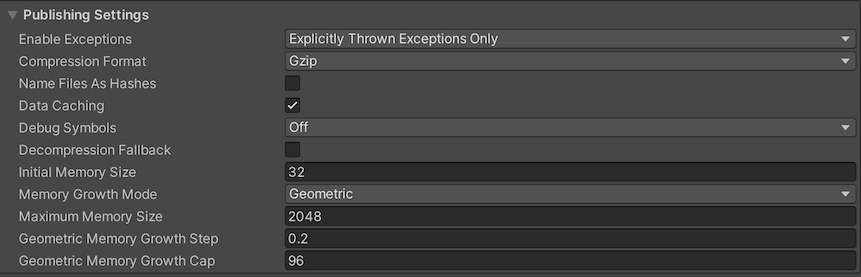
Publishing settings
Use the Publishing Settings to configure how Unity builds your WebGL app. For example, you can choose to enable the browser cache to store its files in your build.

| 设置 | 功能 | |
|---|---|---|
| Enable Exceptions | Choose how to handle unexpected code behavior (generally considered errors) at run time. The options are: None, Explicitly Thrown Exceptions Only, Full Without Stacktrace, and Full With Stacktrace. See the Building and running a WebGL project page for details. | |
| Compression Format | Choose the compression format to use for release build files. The options are: Gzip, Brotli, and Disabled (none). Note that this option doesn’t affect development builds. | |
| Name Files As Hashes | 启用此选项可使用未压缩文件内容的 MD5 哈希作为构建中每个文件的文件名。 | |
| Data caching | 启用此选项可自动将内容资源数据缓存在用户计算机上,这样就不必在后续运行中重新下载(除非内容已更改)。 缓存是使用浏览器提供的 IndexedDB API 实现的。有些浏览器可能会对此实施限制,例如要求用户进行授权才能缓存超过特定大小的数据。 |
|
| Debug Symbols | Enable this option to preserve debug symbols and perform demangling (displaying the original function names) of the stack trace when an error occurs. For release builds, all the debug information is stored in a separate file which is downloaded from the server on demand when an error occurs. Development builds always have demangling support embedded in the main module and therefore aren’t affected by this option. | |
| Show Diagnostics Overlay | Enable this option to display an overlay in WebGL builds that displays diagnostics information. It’s available for both Development and Release builds. For more information, see Show Diagnostics Overlay Player settings. | |
| Decompression Fallback | Include decompression fallback code for build files in the loader. Use this option if you are unable to configure server response headers according to the selected compression method. | |
| Initial Memory Size | The initial size of the WASM heap memory in megabytes (MB). By default, this is set to 32 MB. If Memory Growth Mode is set to None, then this is also the maximum size of WASM heap memory. | |
| Memory Growth Mode | Choose the growth mode for the WASM heap memory from the following options. The recommended option is Geometric. | |
| 无 | The WASM heap memory has a fixed size configured in Initial Memory Size. | |
| Linear | The WASM heap memory increases by a fixed amount configured by Linear Memory Growth Step. | |
| Geometric | The WASM heap memory increases relative to the current heap size depending on the factor configured in Geometric Memory Growth Step and Geometric Memory Growth Cap. | |
| Power Performance | Helps you determine the performance mode that’s ideal for your GPU configuration in a multi-GPU systems environment for WebGL implementation. Select the best GPU configuration for your WebGL build: | |
| Default | Select Default if you want the WebGL implementation to use its default behavior. | |
| Low Performance | Select Low Performance if you want the WebGL implementation to prioritize power savings. | |
| High Performance | Select High Performance, if you want the WebGL implementation to prioritize rendering performance. | |
| Maximum Memory Size | The maximum size of the WASM heap memory in MB. By default, this is set to 2048 MB. This option is only available for the Memory Growth Mode Linear or Geometric. | |
| Linear Memory Growth Step | Advanced tuning option to control the WASM heap growth step in MB. By default, this is set to 16 MB. A growth step of 16MB indicates that the heap is increased by 16MB each time it needs to grow. Only available if Memory Growth Mode is set to Linear. | |
| Geometric Memory Growth Step | Advanced tuning option to control the WASM heap growth factor relative to the current heap size. By default, this is set to 0.2. A growth factor of 0.2 means that the size of the heap is increased by 0.2 * currentHeapSize each time the heap needs to grow. Only available if Memory Growth Mode is set to Geometric. | |
| Geometric Memory Growth Cap | Advanced tuning option to control the upper limit for a heap growth step in MB. By default, this is set to 96 MB. A growth cap of 96MB means that the size of the heap is increased by at most 96 MB. Only available if Memory Growth Mode is set to Geometric. | |
Show Diagnostic Overlay setting
To help optimize WebGL builds and diagnose potential problems, you can view diagnostics information (currently limited to memory usage) by enabling this setting. Once enabled, an icon appears on the build that displays an overlay with useful data about the build. It’s available for both Development and Release builds.
-
To view the diagnostics information, enable the Show Diagnostics Overlay option in the Player settings window (File > Build Settings > Player Settings > Publishing Settings).
On desktop, the Diagnostics icon appears on the footer of the WebGL canvas:

Diagnostics button on the footer of the canvas On a mobile device, the Diagnostics icon appears on the bottom-right of the screen:

An Android phone displaying the diagnostics button Click the Diagnostics
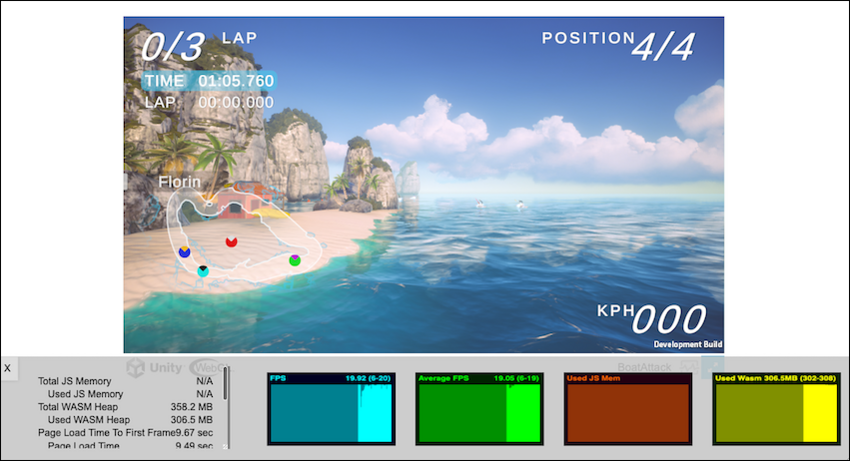
 icon. An overlay appears showing the JavaScript memory, which is further broken down to display WASM heap memory usage:
icon. An overlay appears showing the JavaScript memory, which is further broken down to display WASM heap memory usage:

The following diagnostics appear on the overlay screen:
| 属性 | 功能 | ||
|---|---|---|---|
| Total JS Memory | The current size of the JavaScript (JS) heap, including unused memory not allocated to any JS objects in megabytes. | ||
| Used JS Memory | Memory in use by JS objects in megabytes. | ||
| Total WASM heap memory | Linear memory representing the entire heap of the C/C++ Unity engine that’s compiled with Emscripten, including unallocated memory in megabytes. | ||
| Used WASM heap | The space of the WASM heap that’s allocated in megabytes. | ||
| Page Load Time to First Frame | The total time from the beginning of page load until the first application frame rendering is complete in milliseconds. | ||
| Page Load Time | The time it takes from page load to get to the beginning of rendering the first frame, including downloads, compilation, parsing, and the main application in milliseconds. | ||
| Code download time | The time it takes for the build to download the code file in milliseconds. | ||
| Load time of asset file(.data) | The time it takes for the build to download the .data file binary, in milliseconds. | ||
| WebAssembly startup time | The time it takes between loading the JavaScript framework and reaching Unity’s C++ main(). This is close to compilation time of WASM, in milliseconds. | ||
| Game startup time | The time it takes to finish executing Unity’s C++ main() to the first frame of main, which typically contains the loading of the first game scene in milliseconds. | ||
| Average FPS (10 seconds) | The average of last 10 frames per second. | ||
| Current frames per second | The number of frames rendered on screen per second. | ||
| Number of Frame Stalls | The number of rendered frames that took unusually long to complete compared to their previous frames. | ||
Important note about JS Memory
The JS Memory information is obtained using the performance.memory API, which is currently only supported on Chrome or Edge. There are no other APIs available that return this information for Safari or Firefox.
Note: The performance.memory API isn’t supported on iOS devices.
On browsers where this API isn’t supported, a message showing N/A appears.

Additional resources:
- Texture Compression in WebGL
- Using WebGL Templates
- Splash Screen
- Texture compression format overview
- Texture compression format override
PlayerSettingsWebGL