- Unity User Manual 2022.3 (LTS)
- Create user interfaces (UI)
- Unity UI
- UI 参考
- 交互组件
- 输入字段 (Input Field)
输入字段 (Input Field)
__输入字段__是一种使文本 (Text) 控件的文本可编辑的方法。与其他交互控件一样,输入字段本身不是可见的 UI 元素,必须与一个或多个可视 UI 元素组合才能显示。



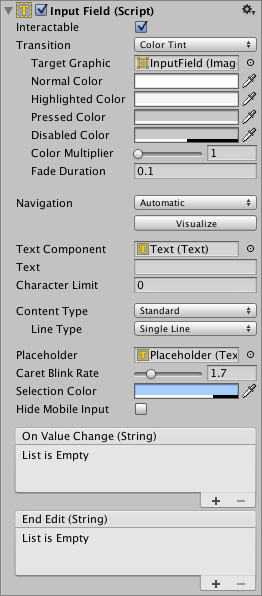
属性
| 属性: | 功能: | |
|---|---|---|
| Interactable | 一个用于确定输入字段是否可交互的布尔值。 | |
| Transition | Transitions are used to set how the input field transitions when Normal, Highlighted, Pressed or Disabled. | |
| Navigation | Properties that determine the sequence of controls. See Navigation Options. | |
| TextComponent | 对用作输入字段内容的文本元素的引用 | |
| Text | 起始值。开始编辑前置于字段中的初始文本。 | |
| Character Limit | 可在输入字段中输入的最大字符数的值。 | |
| Content Type | Define the type(s) of characters that your input field accepts | |
| Standard | Any character can be entered. | |
| Autocorrected | The autocorrection determines whether the input tracks unknown words and suggests a more suitable replacement candidate to the user, replacing the typed text automatically unless the user explicitly overrides the action. | |
| Integer Number | Allow only whole numbers to be entered. | |
| Decimal Number | Allow only numbers and a single decimal point to be entered. | |
| Alphanumeric | Allow both letters and numbers. Symbols cannot be entered. | |
| Name | Automatically capitalizes the first letter of each word. Note that the user can circumvent the capitalization rules using the Delete key. | |
| Email Address | Allows you to enter an Alphanumeric string consisting of a maximum of one @ sign. periods/baseline dots cannot be entered next to each other. | |
| Password* | Conceals the characters inputed with an asterisk. Allows symbols. | |
| Pin | Conceals the characters inputed with an asterisk. Only allows only whole numbers to be entered. | |
| Custom | Allows you to customise the Line Type, Input Type, Keyboard Type and Character Validation. | |
| Line Type | Defines how text is formatted inside the text field. | |
| Single Line | Only allows text to be on a single line. | |
| Multi Line Submit | Allows text to use multiple lines. Only uses a new line when needed. | |
| Multi Line Newline | Allows text to use multiple lines. User can use a newline by pressing the return key. | |
| Placeholder | 这是一个可选的“空”图形,用于表明输入字段不包含文本。请注意,即使选择了输入字段(即获得焦点),仍会显示此“空”图形。如:“Enter text…”。 | |
| Caret Blink Rate | 定义该行上的标记的闪烁速率(用于指示建议插入文本)。 | |
| Selection Color | 所选文本部分的背景颜色。 | |
| Hide Mobile Input (iOS only) | Hides the native input field attached to the onscreen keyboard on mobile devices. Note that this only works on iOS devices. | |
事件
| 属性: | 功能: |
|---|---|
| On Value Change | 输入字段的文本内容发生变化时调用的 UnityEvent。该事件可将当前文本内容作为 string 类型动态参数发送。 |
| End Edit | 用户完成文本内容的编辑(通过提交操作或单击某个位置以将焦点移出输入字段)时调用的 UnityEvent。该事件可将当前文本内容作为 string 类型动态参数发送。 |
详细信息
可从菜单 (Component > UI > Input Field) 中将输入字段 (Input Field) 脚本添加到任何现有的文本控件对象。完成此操作后,还应将该对象拖动到输入字段的 Text 属性以便启用编辑。
文本控件本身的 Text 属性将随用户输入而变化,并可在编辑后从脚本中检索值。请注意,可编辑的文本控件有意不支持富文本 (Rich Text);该字段将在输入时立即应用富文本标记,但标记基本上会“消失”,并且没有后续方法可更改或删除样式。
提示
- 要获取输入字段的文本,请使用 InputField 组件本身的 Text 属性,而不是使用显示文本的文本组件的 Text 属性。文本组件的 Text 属性可能会被裁剪,也可能包含隐藏密码的星号。
InputField
Copyright © 2022 Unity Technologies. Publication 2022.3