过渡选项
在可选组件中,有几个过渡选项,具体取决于可选组件的当前状态。不同的状态包括:正常、突出显示、按下和禁用。

| 过渡选项: | 功能: |
|---|---|
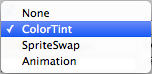
| None | 此选项用于使按钮完全没有状态效果。 |
| Color Tint | 根据按钮所处的状态更改按钮的颜色。可为每个单独的状态选择颜色。还可在不同状态之间设置 Fade Duration 属性。数字越大,颜色之间的淡入淡出越慢。 |
| Sprite Swap | 允许根据按钮当前的状态显示不同的精灵,并可自定义精灵。 |
| 动画 (Animation) | 允许根据按钮的状态产生动画,必须存在动画器组件才能使用动画过渡。确保禁用根运动非常重要。要创建动画控制器,请单击 Generate Animation(或自行创建),并确保已将动画控制器添加到按钮的动画器组件。 |
每个过渡选项(None 除外)提供了用于控制过渡的附加选项。我们将在下面各个部分详细介绍这些选项。
Color Tint

| 属性: | 功能: |
|---|---|
| Target Graphic | 用于交互组件的图形。 |
| Normal Color | 控件的正常颜色 |
| Highlighted Color | 控件突出显示时的颜色 |
| Pressed Color | 控件按下时的颜色 |
| Disabled Color | 控件禁用时的颜色 |
| Color Multiplier | 这会将每个过渡的着色颜色乘以其值。由此可以创建大于 1 的颜色,从而使基色小于白色(或小于完整 Alpha)的图形元素上的颜色(或 Alpha 通道)变亮。 |
| Fade Duration | 从一个状态淡入淡出到另一个状态所需的时间(以秒为单位) |
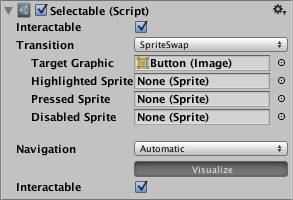
Sprite Swap

| 属性: | 功能: |
|---|---|
| Target Graphic | 要使用的正常精灵 |
| Highlighted Sprite | 控件突出显示时要使用的精灵 |
| Pressed Sprite | 控件按下时要使用的精灵 |
| Disabled Sprite | 控件禁用时要使用的精灵 |
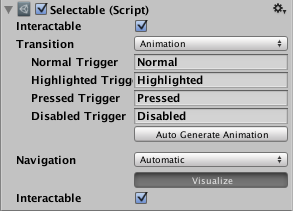
Animation

| 属性: | 功能: |
|---|---|
| Normal Trigger | 要使用的正常动画触发器 |
| Highlighted Trigger | 控件突出显示时要使用的触发器 |
| Pressed Trigger | 控件按下时要使用的触发器 |
| Disabled Trigger | 控件禁用时要使用的触发器 |
版权所有 © 2021 Unity Technologies. Publication 2020.3