Parameters
| center | The center of the circle. |
| normal | The normal of the circle. |
| from | The direction of the point on the circle circumference, relative to the center, where the arc begins. |
| angle | The angle of the arc, in degrees. |
| radius | The radius of the circle Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles. |
Description
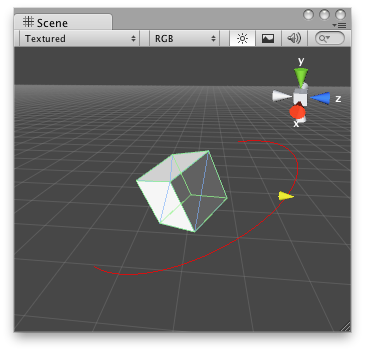
Draw a circular arc in 3D space.

Wire Arc in the Scene View.
#pragma strict // Creates a 180 degrees wire arc with a ScaleValueHandle attached // that lets you modify the shieldArea var in the "Shield" script. // Also displays a text label and a reset button. @CustomEditor(Shield) public class ShieldEditor extends Editor { function OnSceneGUI() { // cast & store references var shield: Shield = (target as Shield); var transform: Transform = shield.transform; // 3D UI: arc and scale handle Handles.color = Color.blue; Handles.DrawWireArc(transform.position, transform.up, -transform.right, 180, shield.shieldArea); shield.shieldArea = Handles.ScaleValueHandle(shield.shieldArea, transform.position + transform.forward * shield.shieldArea, transform.rotation, 1, Handles.ConeCap, 1); // start of 2D UI section Handles.BeginGUI(); // information label Handles.Label(transform.position + Vector3.right * 2, "Shield Area: " + shield.shieldArea); // reset button: GUILayout.BeginArea(new Rect(Screen.width - 100, Screen.height - 80, 90, 50)); if (GUILayout.Button("Reset Area")) { shield.shieldArea = 5; } GUILayout.EndArea(); // end of 2D UI section Handles.EndGUI(); } } // Create a 180 degrees wire arc with a ScaleValueHandle attached to the disc // that lets you modify the "shieldArea" var in the WireArcExample.js @CustomEditor(WireArcExample) public class DrawWireArc extends Editor { function OnSceneGUI() { Handles.color = Color.red; var myObj: WireArcExample = WireArcExampletarget; Handles.DrawWireArc(myObj.transform.position, myObj.transform.up, -myObj.transform.right, 180, myObj.shieldArea); myObj.shieldArea = floatHandles.ScaleValueHandle(myObj.shieldArea, myObj.transform.position + myObj.transform.forward * myObj.shieldArea, myObj.transform.rotation, 1, Handles.ConeCap, 1); } }
using UnityEditor; using UnityEngine; using UnityEditor; using System.Collections;
// Creates a 180 degrees wire arc with a ScaleValueHandle attached // that lets you modify the shieldArea var in the "Shield" script. // Also displays a text label and a reset button.
[CustomEditor (typeof(Shield))] public class ShieldEditor : Editor {
void OnSceneGUI () { // cast & store references Shield shield = (target as Shield); Transform transform = shield.transform; // 3D UI: arc and scale handle Handles.color = Color.blue; Handles.DrawWireArc(transform.position, transform.up, -transform.right, 180, shield.shieldArea); shield.shieldArea = Handles.ScaleValueHandle( shield.shieldArea, transform.position + transform.forward*shield.shieldArea, transform.rotation, 1, Handles.ConeCap, 1); // start of 2D UI section Handles.BeginGUI(); // information label Handles.Label(transform.position + Vector3.right*2, "Shield Area: " +shield.shieldArea); // reset button: GUILayout.BeginArea(new Rect(Screen.width - 100, Screen.height - 80, 90,50)); if(GUILayout.Button("Reset Area")) { shield.shieldArea = 5; } GUILayout.EndArea(); // end of 2D UI section Handles.EndGUI(); } }
// Create a 180 degrees wire arc with a ScaleValueHandle attached to the disc // that lets you modify the "shieldArea" var in the WireArcExample.js [CustomEditor(typeof(WireArcExample))] public class DrawWireArc : Editor { void OnSceneGUI() { Handles.color = Color.red; WireArcExample myObj = (WireArcExample) target; Handles.DrawWireArc(myObj.transform.position, myObj.transform.up, -myObj.transform.right, 180, myObj.shieldArea); myObj.shieldArea = (float) Handles.ScaleValueHandle(myObj.shieldArea, myObj.transform.position + myObj.transform.forward * myObj.shieldArea, myObj.transform.rotation, 1, Handles.ConeCap, 1); } }
And the script attached to the Game Object which should have the custom handles:
// WireArcExample.js var shieldArea : float = 5;