2D

This section contains documentation for users developing 2D games in Unity. Note that many areas of the Unity documentation apply to both 2D and 3D development; this section focuses solely on 2D-specific features and functionality.
See documentation on 2D and 3D mode settings for information on how to change the 2D/3D mode and how the modes differ. See 2D or 3D Projects if you’re not sure whether you should be working in 2D or 3D.
Gameplay in 2D
While famous for its 3D capabilities, Unity can also be used to create 2D games. The familiar functions of the editor are still available but with helpful additions to simplify 2D development.

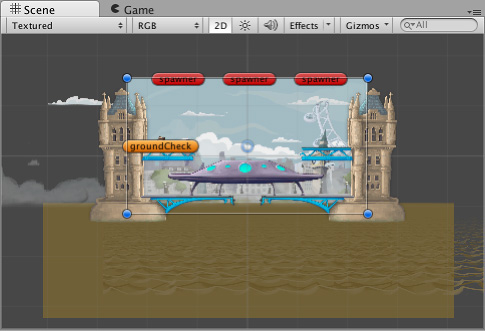
The most immediately noticeable feature is the 2D view mode button in the toolbarA row of buttons and basic controls at the top of the Unity Editor that allows you to interact with the Editor in various ways (e.g. scaling, translation). More info
See in Glossary of the SceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary view. When 2D mode is enabled, an orthographic (ie, perspective-free) view will be set; the cameraA component which creates an image of a particular viewpoint in your scene. The output is either drawn to the screen or captured as a texture. More info
See in Glossary looks along the Z axis with the Y axis increasing upwards. This allows you to visualise the scene and place 2D objects easily.
For a full list of 2D components, how to switch between 2D and 3D mode, and the different 2D and 3D Mode settings, see 2D or 3D Projects.
2D graphics
Graphic objects in 2D are known as SpritesA 2D graphic objects. If you are used to working in 3D, Sprites are essentially just standard textures but there are special techniques for combining and managing sprite textures for efficiency and convenience during development. More info
See in Glossary. Sprites are essentially just standard textures but there are special techniques for combining and managing sprite textures for efficiency and convenience during development. Unity provides a built-in Sprite Editor to let you extract sprite graphics from a larger image. This allows you to edit a number of component images within a single texture in your image editor. You could use this, for example, to keep the arms, legs and body of a character as separate elements within one image.
Sprites are rendered with a Sprite RendererA component that lets you display images as Sprites for use in both 2D and 3D scenes. More info
See in Glossary component rather than the Mesh RendererA mesh component that takes the geometry from the Mesh Filter and renders it at the position defined by the object’s Transform component. More info
See in Glossary used with 3D objects. You can add this to a GameObject via the Components menu (Component > Rendering > Sprite Renderer or alternatively, you can just create a GameObject directly with a Sprite Renderer already attached (menu: GameObject > 2D Object > Sprite).
In addition, you can use a Sprite Creator tool to make placeholder 2D images.
2D physics
Unity has a separate physics engineA system that simulates aspects of physical systems so that objects can accelerate correctly and be affected by collisions, gravity and other forces. More info
See in Glossary for handling 2D physics so as to make use of optimizations only available with 2D. The components correspond to the standard 3D physics components such as RigidbodyA component that allows a GameObject to be affected by simulated gravity and other forces. More info
See in Glossary, Box ColliderA cube-shaped collider component that handles collisions for GameObjects like dice and ice cubes. More info
See in Glossary and Hinge JointA joint that groups together two Rigidbody components, constraining them to move like they are connected by a hinge. It is perfect for doors, but can also be used to model chains, pendulums and so on. More info
See in Glossary, but with “2D” appended to the name. So, sprites can be equipped with Rigidbody 2D, Box Collider 2D and Hinge Joint 2D. Most 2D physics components are simply “flattened” versions of the 3D equivalents (eg, Box Collider 2D is a square while Box Collider is a cube) but there are a few exceptions.
For a full list of 2D physics components, see 2D or 3D Projects. See the Physics section of the manual for further information about 2D physics concepts and components. To specify 2D physics settings, see the Physics 2D window.
- 2018–04–24 Page amended