Кастомизация
Кастомизация ваших GUI контролов
Работающие контролы необходимы вашей игре и то, как контролы выглядят - очень важно для эстетики игры. В UnityGUI вы можете точно настроить внешний вид контролов с множеством деталей. Внешний вид контролов управляется стилями (GUIStyles). По умолчанию, когда вы создаёте контрол без указания GUIStyle, будет применён GUIStyle, используемый в Unity по умолчанию. Этот стиль встроен в Unity и может быть использован для быстрого прототипирования в опубликованных играх, либо если вы не желаете менять стиль своих контролов.
Когда у вас есть много стилей, с которыми вы работаете, вы можете определить их все в одном скине (GUISkin). GUISkin - это не более, чем коллекция GUIStyle’ов.
Как стили меняют внешний вид ваших GUI контролов
GUIStyle’ы разработаны так, чтобы походить на каскадные таблицы стилей (Cascading Style Sheet, CSS), применяемые в браузерах. Было адаптировано множество методологий CSS, включая разграничение отдельных свойств состояний для стилизации, и разделение между содержимым и представлением.
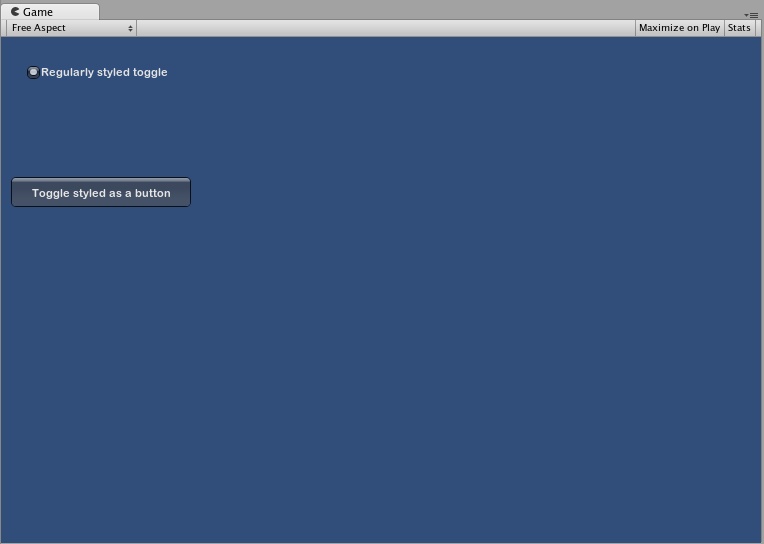
В то время как контрол определяет содержимое, стиль определяет представление. Это позволяет создавать такие комбинации как функциональный переключатель (Toggle), который выглядит как обычная кнопка (Button).

Разница между скинами (Skins) и стилями (Styles)
Как уже говорилось ранее, GUISkin - это коллекция GUIStyle’ов. Стили определяют представление GUI контрола. Вы не обязаны использовать Skin, если вы желаете использовать Style.

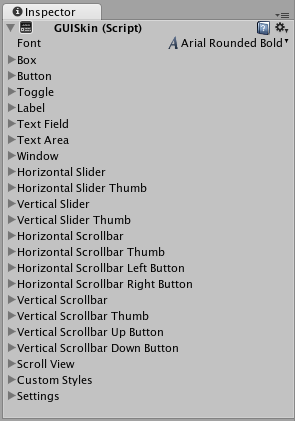
 A single GUISkin shown in the Inspector - observe that it contains multiple GUIStyles
A single GUISkin shown in the Inspector - observe that it contains multiple GUIStyles
Работа со стилями
Все функции GUI контролов имеют опциональный последний аргумент: GUIStyle для отображения контрола. Если его пропустить, будет использован Unity GUIStyle по умолчанию. В недрах это работает с помощью применения имени типа контрола в виде строки, так что GUI.Button() использует стиль “button”, GUI.Toggle() использует стиль “toggle” и т.д. Вы можете переопределять GUIStyle по умолчанию для контрола с помощью передачи его в качестве последнего аргумента.
/* Override the default Control Style with a different style in the UnityGUI default Styles */
// JavaScript
function OnGUI () {
// Make a label that uses the "box" GUIStyle.
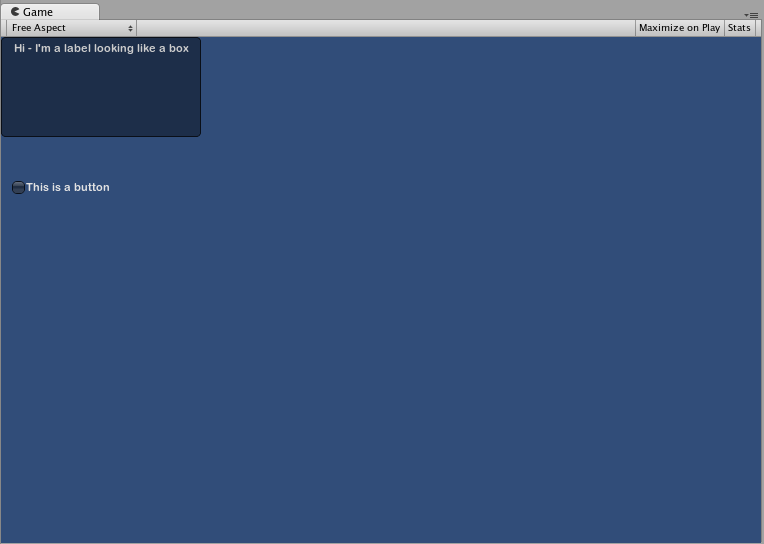
GUI.Label (Rect (0,0,200,100), "Hi - I'm a label looking like a box", "box");
// Make a button that uses the "toggle" GUIStyle
GUI.Button (Rect (10,140,180,20), "This is a button", "toggle");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
// Make a label that uses the "box" GUIStyle.
GUI.Label (new Rect (0,0,200,100), "Hi - I'm a label looking like a box", "box");
// Make a button that uses the "toggle" GUIStyle
GUI.Button (new Rect (10,140,180,20), "This is a button", "toggle");
}
}

Создание публичной переменной GUIStyle
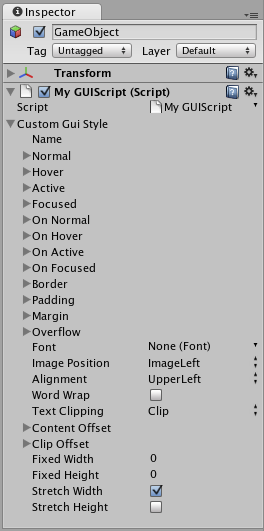
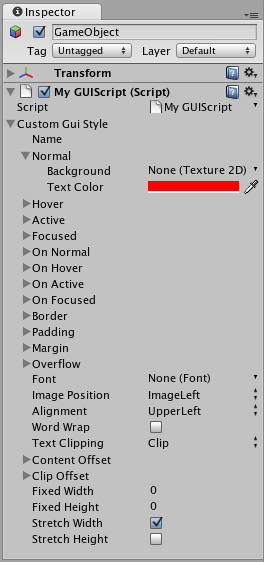
Когда вы объявляете публичную переменную типа GUIStyle, все элементы стиля будут отображены в инспекторе. Вы можете редактировать все из всех представленных там значений.
/* Overriding the default Control Style with one you've defined yourself */
// JavaScript
var customButton : GUIStyle;
function OnGUI () {
// Make a button. We pass in the GUIStyle defined above as the style to use
GUI.Button (Rect (10,10,150,20), "I am a Custom Button", customButton);
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public GUIStyle customButton;
void OnGUI () {
// Make a button. We pass in the GUIStyle defined above as the style to use
GUI.Button (new Rect (10,10,150,20), "I am a Custom Button", customButton);
}
}
Изменение различных элементов стиля
После объявления GUIStyle, вы можете изменять его в инспекторе. Существует большое количество состояний (States), которые вы можете определять и применять к любому контролу.

Любому состоянию контрола сперва должен быть присвоен цвет Background (фоновый цвет) перед применением указанного Text Color (цвета текста).
Для дополнительной информации об отдельных GUIStyle’ах, пожалуйста, прочтите страницу справки по компоненту GUIStyle.
Работа со скинами
For more complicated GUI systems, it makes sense to keep a collection of styles in one place. This is what a GUISkin does. A GUISkin contains multiple different Styles, essentially providing a complete face-lift to all GUI Controls.
Создание нового GUISkin’а
Для создания GUISkin’а, выберите Assets->Create->GUI Skin в строке меню. После это будет создан новый GUI скин в папке вашего проекта. Выберите его, чтобы в инспекторе увидеть все стили (GUIStyles), определённые в скине.
Применение скина к GUI
Для использования созданного вами скина, назначьте его свойству GUI.skin в вашей функции OnGUI().
/* Make a property containing a reference to the skin you want to use */
// JavaScript
var mySkin : GUISkin;
function OnGUI () {
// Assign the skin to be the one currently used.
GUI.skin = mySkin;
// Make a button. This will get the default "button" style from the skin assigned to mySkin.
GUI.Button (Rect (10,10,150,20), "Skinned Button");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public GUISkin mySkin;
void OnGUI () {
// Assign the skin to be the one currently used.
GUI.skin = mySkin;
// Make a button. This will get the default "button" style from the skin assigned to mySkin.
GUI.Button (new Rect (10,10,150,20), "Skinned Button");
}
}
Вы можете переключаться между любым количеством скинов в одном вызове OnGUI().
/* Example of switching skins in the same OnGUI() call */
// JavaScript
var mySkin : GUISkin;
var toggle = true;
function OnGUI () {
// Assign the skin to be the one currently used.
GUI.skin = mySkin;
// Make a toggle. This will get the "button" style from the skin assigned to mySkin.
toggle = GUI.Toggle (Rect (10,10,150,20), toggle, "Skinned Button", "button");
// Assign the currently skin to be Unity's default.
GUI.skin = null;
// Make a button. This will get the default "button" style from the built-in skin.
GUI.Button (Rect (10,35,150,20), "Built-in Button");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public GUISkin mySkin;
private bool toggle = true;
void OnGUI () {
// Assign the skin to be the one currently used.
GUI.skin = mySkin;
// Make a toggle. This will get the "button" style from the skin assigned to mySkin.
toggle = GUI.Toggle (new Rect (10,10,150,20), toggle, "Skinned Button", "button");
// Assign the currently skin to be Unity's default.
GUI.skin = null;
// Make a button. This will get the default "button" style from the built-in skin.
GUI.Button (new Rect (10,35,150,20), "Built-in Button");
}
}
Изменение размера шрифта GUI
This example will show you how to dynamically change the font size through code.
Сперва создайте новый проект в Unity. Затем создайте C# скрипт, назовите его Fontsize.cs и вставьте в него следующий код:
// C# example
using UnityEngine;
using System.Collections;
public class Fontsize : MonoBehaviour
{
void OnGUI ()
{
//Set the GUIStyle style to be label
GUIStyle style = GUI.skin.GetStyle ("label");
//Set the style font size to increase and decrease over time
style.fontSize = (int)(20.0f + 10.0f * Mathf.Sin (Time.time));
//Create a label and display with the current settings
GUI.Label (new Rect (10, 10, 200, 80), "Hello World!");
}
}
Сохраните скрипт, прикрепите его к пустому GameObject’у и нажмите Play, чтобы посмотреть на то, как размер шрифта циклично увеличивается и уменьшается со временем. Вы можете заметить, что размер шрифта меняется не плавно. Это связано с тем, что есть определённый набор возможных размеров для шрифта (этот набор не бесконечен).
Конкретно в этом примере требуется, чтобы шрифт, используемый по умолчанию (Arial) был загружен и отмечен как dynamic (динамический). Вы не можете менять размер шрифта, не отмеченного как динамический.