- Unity User Manual (5.5)
- Working In Unity
- Создание геймплея.
- Трансформации
Трансформации
Компонент Transform (трансформация) используется для хранения значений позиции, вращения, размеров и состояния наследования GameObject’а, потому он очень важен. К GameObject’у всегда добавлен компонент Transform - его невозможно удалить или создать GameObject без него.
Редактирование трансформаций
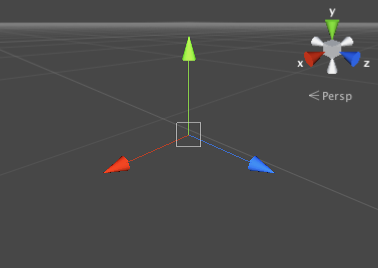
Компоненты Transform управляются в 3D пространстве по осям X, Y, и Z, или в 2D пространстве просто по X и Y. В Unity эти оси представлены красным, зелёным и синим цветами соответственно.

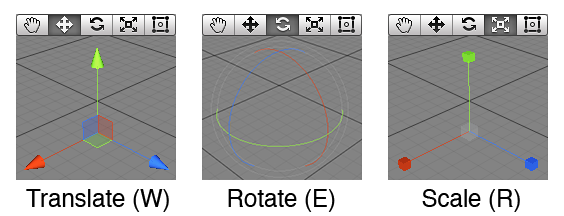
Transform может быть изменён в окне Scene или путём изменения параметров в инспекторе. В сцене вы можете изменять Transform используя инструменты Translate, Rotate и Scale (двигать, вращать и масштабировать). Эти инструменты расположены в верхнем левом углу редактора Unity.

Эти инструменты можно применить к любому объекту в сцене. Когда вы кликнете на объект, вы увидите, что у объекта появится гизмо инструмента. Вид гизмо зависит от выбранного инструмента.

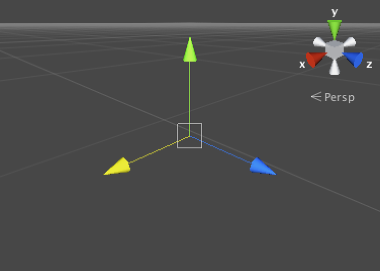
Когда вы нажмёте на одной из трёх осей гизмо и потянете, вы заметите, что её цвет изменится на жёлтый. По мере движения мыши, вы увидите как объект будет двигаться, вращаться или менять размер соответственно выбранной оси. Когда вы отпускаете кнопку мыши, ось остаётся выделенной. Если вы впоследствии будете двигать мышь с зажатым колёсиком, то будет использована последняя выбранная ось, независимо от позиции курсора мыши.

Для режима перемещения есть дополнительная опция - перемещение объекта в отдельной плоскости (другими словами, позволяет перемещать объект в двух осях сразу, не затрагивая третью). Три маленьких цветных квадрата вокруг центра гизмо перемещения активируют фиксацию для каждой из плоскостей; цвета соответствуют оси, которая будет зафиксирована, если нажать на квадрате (например, синий квадрат фиксирует ось Z).
Наследование
Наследование - один из самых важных концептов, который следует понимать при использовании Unity. Когда GameObject является родительским для другого объекта, дочерний GameObject будет двигаться, вращаться и менять размер в той же степени, что и родительский объект. Вы можете представлять наследование как связь между вашими руками и вашим телом; когда ваше тело движется, то ваши руки также двигаются вместе с ним. Дочерние объекты могут иметь и свои дочерние объекты и так далее. Таким образом, ваши ладони могут считаться “детьми” ваших рук, а у каждой ладони есть несколько пальцев и т.д. Любой объект может иметь несколько “детей”, но только одного родителя. Эти многоуровневые связи родители-дети формируют иерархию трансформаций. Объект на самом верху иерархии (т.е. единственный объект, у которого нет родителя) известен как root (корень).
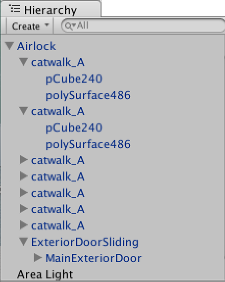
Вы можете создать родительский объект перетягиванием любого GameObject’а в окне Hierarchy на другой объект. Это создаст связь родительский-дочерний между двумя игровыми объектами.

Учтите, что значения Transform в инспекторе для любого дочернего объекта показаны относительно значений Transform родительского объекта. Эти значения известны как локальные координаты. Возвращаясь к аналогии тела и рук, положение вашего тела может изменяться по мере ходьбы, но ваши руки будут присоединены в одном и том же месте относительно тела. Для построения сцены обычно достаточно работать с локальными координатами для дочерних объектов, но во время игрового процесса зачастую полезно найти их точное положение в мировом пространстве или их мировые координаты. API скриптинга для компонента Transform имеет отдельные настройки для локальных и мировых координат.
Проблемы производительности и ограничения неравномерного (Non-Uniform) масштабирования
Неравномерное масштабирование (Non-uniform Scaling) - это когда параметр Scale в Transform имеет разные значения для x, y, и z; например (2, 4, 2). И наоборот, при равномерном масштабировании, x, y и z имеют одинаковые значения; например (3, 3, 3). Неравномерное масштабирование может быть полезно в некоторых особых случаях, но вам лучше стараться этого избегать, поскольку это замедляет рендеринг графики. Также могут появиться некоторые странности, которых не бывает при равномерном масштабировании:-
- Некоторые компоненты не имеют полной поддержки неравномерного масштабирования. Например у некоторых компонентов есть круглый или сферический элемент с заданным параметром radius. Среди таких компонентов есть Sphere Collider, Capsule Collider, Light и Audio Source. В подобных случаях круглая форма не станет эллиптической под влиянием неравномерного масштабирования, а просто останется круглой.
- Если у дочернего объекта есть неравномерно отмасштабированный родитель, и он (дочерний объект) повёрнут относительно родителя, он может стать перекошенным или “сдвинутым”. Есть компоненты, которые поддерживают простое неравномерное масштабирование, но некорректно работают такими перекосами. Например, перекошенный Box Collider не будет точно совпадать с формой меша.
- По причинам производительности, масштаб дочернего объекта неравномерно отмасштабированного родителя не будет автоматически обновлён при вращении. В результате, форма дочернего объекта может резко измениться, после того как масштаб уже обновился, например, после отделения дочернего объекта от родителя.
Важность масштаба
Масштаб Transform’а определяет разницу между размером меша в приложении для моделирования и размером этого же меша в Unity. Размер меша в Unity (он же - масштаб Transform’a) очень важен, особенно во время физических симуляций. По умолчанию, физический движок предполагает, что одна единица меры в мировом пространстве соответствует одному метру. Если объект очень большой, может получиться, что он будет падать “в замедленном времени”; симуляция на самом деле правильная, т.к. по сути, вы смотрите с большого расстояния на то, как падает очень большой объект.
Есть 3 фактора которые могут повлиять на масштаб вашего объекта:
- Размер вашего меша в вашем приложении для 3D моделирования.
- Коэффициент Mesh Scale Factor устанавливаемый в настройках импорта объекта (Import Settings).
- Значение параметра Scale компонента Transfrom.
В идеале, вам не надо настраивать параметр Scale вашего объекта в компоненте Transform. Лучшим вариантом является создание моделей реалистичного размера, таким образом, чтобы вам не пришлось менять масштаб. Следующим лучшим вариантом является настройка масштаба в настройках Import Settings импортированного меша, для конкретного меша. Некоторые оптимизации производятся на основе размера при импорте, и создание экземпляра объекта с изменённым значением масштаба может снизить производительность. Для дополнительной информации, прочитайте раздел об оптимизации масштаба на странице справки по компоненту Rigidbody.
Подсказки по работе с компонентами Transform
- When parenting Transforms, it is useful to set the parent’s location to <0,0,0> before adding the child. This means that the local coordinates for the child will be the same as global coordinates making it easier to be sure you have the child in the right position.
- Particle Systems(системы частиц) не подвержены влиянию параметра Scale у компонента Transfrom. Чтобы масштабировать систему частиц, вам надо изменить параметры в разделах системы частиц Emitter, Animator и Renderer.
- Если вы используете Rigidbodies для симуляции физики, то убедитесь, что прочитали раздел про параметр Scale на странице Rigidbody.
- Вы можете поменять цвета осей Transform’а (и других элементов интерфейса) в настройках (Menu: Unity > Preferences и затем выбрать панель Colors & keys).
- Changing the Scale affects the position of child transforms. For example scaling the parent to (0,0,0) will position all children at (0,0,0) relative to the parent.