Description
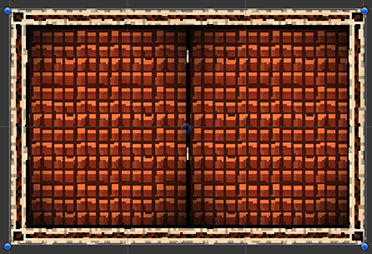
Displays a sliced Sprite with its resizable sections tiled instead of stretched.
A Tiled image behaves similarly to a Sliced image, except that the resizable sections of the image are repeated instead of being stretched. This can be useful for detailed UI graphics that do not look good when stretched.
It uses the Sprite.border value to determine how each part (border and center) should be tiled.
The Image sections will repeat the corresponding section in the Sprite until the whole section is filled. The corner sections will be unaffected and will draw in the same way as a Sliced Image. The edges will repeat along their lengths. The center section will repeat across the whole central part of the Image.
The Image section will repeat the corresponding section in the Sprite until the whole section is filled.
Be aware that if you are tiling a Sprite with borders or a packed sprite, a mesh will be generated to create the tiles. The size of the mesh will be limited to 16250 quads; if your tiling would require more tiles, the size of the tiles will be enlarged to ensure that the number of generated quads stays below this limit.
For optimum efficiency, use a Sprite with no borders and with no packing, and make sure the Sprite.texture wrap mode is set to TextureWrapMode.Repeat. These settings will prevent the generation of additional geometry. If this is not possible, limit the number of tiles in your Image.
The slices can also be set up in the Sprite Editor.