- Unity マニュアル (5.6)
- UI
- Immediate Mode GUI (IMGUI)
- IMGUI の基本
IMGUI の基本
このセクションでは、Unity の Immediate Mode GUI システム (IMGUI) をスクリプトで 制御 する基本について説明します。
IMGUIの作成
IMGUI の制御は、OnGUI() と呼ばれる特殊な関数を使用します。OnGUI() 関数は、Update() 関数同様、書かれているスクリプトが有効になるたびに呼び出されます。
IMGUI 制御自体の構造は非常にシンプルです。この構造は、次のとおりです。
/* レベル Loader の例 */
// JavaScript
function OnGUI () {
// 背景ボックスを作成
GUI.Box (Rect (10,10,100,90), "Loader Menu");
// 最初のボタンを作成。それを押すと、Application.Loadlevel (1) が実行されます。
if (GUI.Button (Rect (20,40,80,20), "Level 1")) {
Application.LoadLevel (1);
}
// 2番目のボタンを作成
if (GUI.Button (Rect (20,70,80,20), "Level 2")) {
Application.LoadLevel (2);
}
}
//C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
// 背景ボックスを作成
GUI.Box(new Rect(10,10,100,90), "Loader Menu");
// 最初のボタンを作成。それを押すと、Application.Loadlevel (1) が実行されます。
if(GUI.Button(new Rect(20,40,80,20), "Level 1")) {
Application.LoadLevel(1);
}
// 2番目のボタンを作成
if(GUI.Button(new Rect(20,70,80,20), "Level 2")) {
Application.LoadLevel(2);
}
}
}
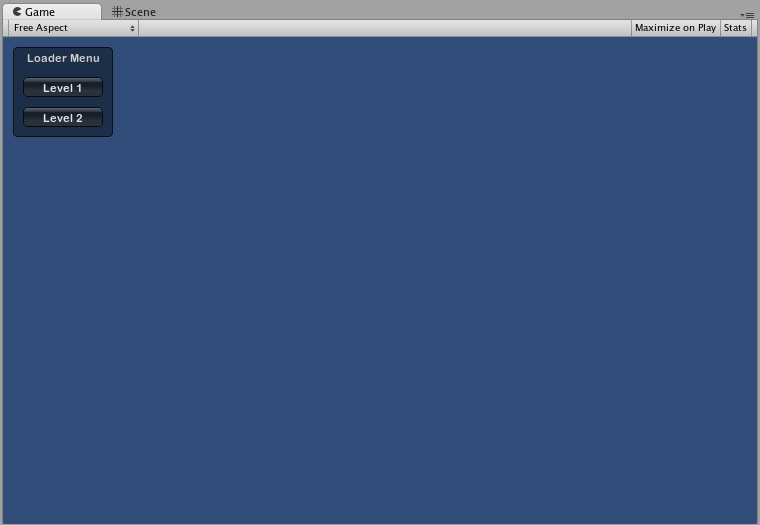
これはレベル選択を行うメニューの例です。このスクリプトをコピー&ペーストして、ゲームオブジェクト に追加する場合、プレイモード に入ると、次のメニューが表示されます。

サンプルコードの詳細を見てみましょう。
最初の GUI 行、GUI.Box (Rect (10, 10, 100, 90)、“Loader Menu”); には、ヘッダーテキスト Loader Menu のある Box が表示されます。以下の2つの説明では、通常の GUI の宣言スキームに従います。
次の GUI 行は、Button の宣言になります。Box の宣言とは若干異なることに注意ください。具体的には、Button 宣言全体が if 文内に置かれます。ゲーム実行中にボタンをクリックすると、この if 文は true を返し、if ブロック内のコードが実行されます。
OnGUI() コードはフレームごとに呼び出されるので、GUI を明示的に create や destroy する必要はありません。GUIを宣言する行は、create する行と同じです。特定の時間に GUI を表示する必要がある場合、スクリプトから実行することができます。
/* 点滅するボタンの例 */
// JavaScript
function OnGUI () {
if (Time.time % 2 < 1) {
if (GUI.Button (Rect (10,10,200,20), "Meet the flashing button")) {
print ("You clicked me!");
}
}
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
if (Time.time % 2 < 1) {
if (GUI.Button (new Rect (10,10,200,20), "Meet the flashing button")) {
print ("You clicked me!");
}
}
}
}
ここで、GUI.Button() は、毎秒呼び出されるので、ボタンは表示されたり、消えたりします。当然、ユーザーはボタンが表示されているときにのみクリックできます。
このように、必要なロジックを使用して、GUI が表示され、実行するタイミングを制御します。各 GUI の宣言の詳細を詳しく見てみましょう。
GUI の詳細
GUI の宣言時に必要な情報は次の 3 つです。
Type (Position、Content)
この構造が 2 つの引数を持つ関数であることを確認します。この構造の詳細を詳しく見てみましょう。
Type
Type は、Control Type で、Unity の GUI class や GUILayout class で関数を呼び出すことで宣言されます。これについては、 IMGUI レイアウトモード で詳細に説明します。例えば、GUI.Label() は入力を受け付けないラベルを作成します。各種 GUI のタイプについては、すべて、本ガイドの コントロール で後述します。
Position
Position は、GUI の関数の 1 つ目の引数です。この引数自体は、Rect() によって指定できます。Rect() は次の 4 つのプロパティーを定義します。left-most position ,top-most position ,total width ,total height 。これらの値はすべて integers で提供され、ピクセル値に対応しています。UnityGUI はすべて Screen Space で機能します。これは、パブリッシュされたプレイヤーのピクセル単位の解像度です。
座標系は左上を原点とします。Rect(10, 20, 300, 100) は、10,20 と、座標 310,120 の端で始まる長方形を定義します。Rect() の値の 2 つ目のペアは、幅と高さです。このため、前述の例は、300,100 ではなく、310,120 で終了します。
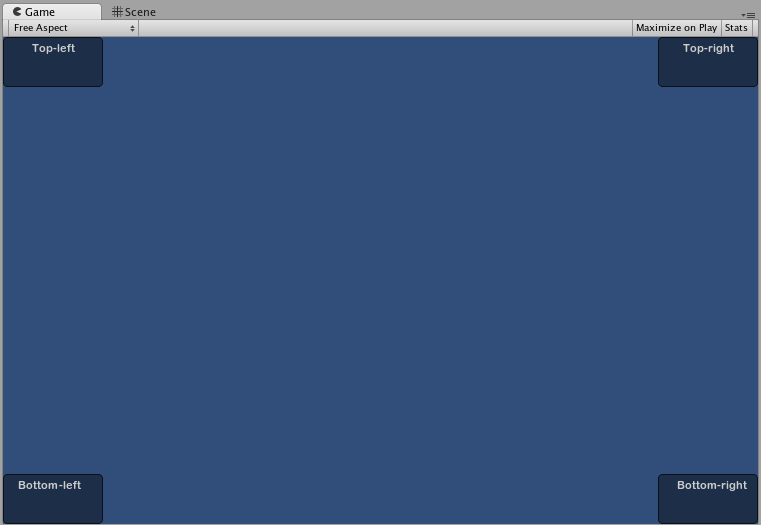
Screen.width と Screen.height プロパティーを使用して、プレイヤーで使用できる画面空間の大きさを取得できます。次の例を参照してください。
/* Screen.width & Screen.height の例 */
// JavaScript
function OnGUI () {
GUI.Box (Rect (0,0,100,50), "Top-left");
GUI.Box (Rect (Screen.width - 100,0,100,50), "Top-right");
GUI.Box (Rect (0,Screen.height - 50,100,50), "Bottom-left");
GUI.Box (Rect (Screen.width - 100,Screen.height - 50,100,50), "Bottom-right");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI(){
GUI.Box (new Rect (0,0,100,50), "Top-left");
GUI.Box (new Rect (Screen.width - 100,0,100,50), "Top-right");
GUI.Box (new Rect (0,Screen.height - 50,100,50), "Bottom-left");
GUI.Box (new Rect (Screen.width - 100,Screen.height - 50,100,50), "Bottom-right");
}
}

Content
GUI の 2 つ目の引数は、画面上で表示される内容です。GUI でテキストや画像を表示したい場合がほとんどです。テキストを表示するには、次のように Content 引数として文字列を渡します。
/* 文字列のコンテンツの例 */
// JavaScript
function OnGUI () {
GUI.Label (Rect (0,0,100,50), "This is the text string for a Label Control");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
GUI.Label (new Rect (0,0,100,50), "This is the text string for a Label Control");
}
}
画像を表示するには、パブリック変数 Texture2D を宣言し、次のように Content 引数として変数名を渡します。
/* Texture2D コンテンツの例 */
// JavaScript
var controlTexture : Texture2D;
function OnGUI () {
GUI.Label (Rect (0,0,100,50), controlTexture);
}
// C#
public Texture2D controlTexture;
...
void OnGUI () {
GUI.Label (new Rect (0,0,100,50), controlTexture);
}
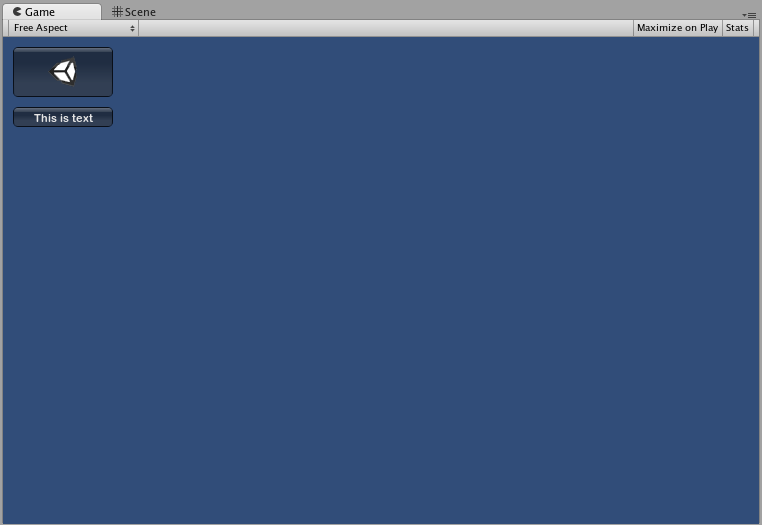
以下は、よく使われる例です。
/* Button コンテンツの例 */
// JavaScript
var icon : Texture2D;
function OnGUI () {
if (GUI.Button (Rect (10,10, 100, 50), icon)) {
print ("you clicked the icon");
}
if (GUI.Button (Rect (10,70, 100, 20), "This is text")) {
print ("you clicked the text button");
}
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public Texture2D icon;
void OnGUI () {
if (GUI.Button (new Rect (10,10, 100, 50), icon)) {
print ("you clicked the icon");
}
if (GUI.Button (new Rect (10,70, 100, 20), "This is text")) {
print ("you clicked the text button");
}
}
}

3 つめのオプションとして、GUI 内で画像とテキストを一緒に表示する方法もあります。GUIContent オブジェクトを Content 引数として渡し、GUIContent 内で表示する文字列と画像を定義できます。
/* 画像と文字列の表示に GUIContent を使用 */
// JavaScript
var icon : Texture2D;
function OnGUI () {
GUI.Box (Rect (10,10,100,50), GUIContent("This is text", icon));
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public Texture2D icon;
void OnGUI () {
GUI.Box (new Rect (10,10,100,50), new GUIContent("This is text", icon));
}
}
GUIContent で Tooltip を定義し、マウスオーバーすると、GUI のどこの場所でもガイド( Tooltip )を表示できます。
/* ツールチップの表示に GUIContent を使用 */
// JavaScript
function OnGUI () {
// このラインは "This is the tooltip" を GUI.tooltip にフィードします
GUI.Button (Rect (10,10,100,20), GUIContent ("Click me", "This is the tooltip"));
// このラインは GUI.tooltip のコンテンツを読み込み、表示します。
GUI.Label (Rect (10,40,100,20), GUI.tooltip);
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
// このラインは "This is the tooltip" を GUI.tooltip にフィードします
GUI.Button (new Rect (10,10,100,20), new GUIContent ("Click me", "This is the tooltip"));
// このラインは GUI.tooltip のコンテンツを読み込み、表示します。
GUI.Label (new Rect (10,40,100,20), GUI.tooltip);
}
}
少し変わった方法として GUIContent を使用して文字列、アイコン、 Tooltip を表示することもできます。
/* GUIContent を使って画像、文字列、ツールチップを表示 */
// JavaScript
var icon : Texture2D;
function OnGUI () {
GUI.Button (Rect (10,10,100,20), GUIContent ("Click me", icon, "This is the tooltip"));
GUI.Label (Rect (10,40,100,20), GUI.tooltip);
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public Texture2D icon;
void OnGUI () {
GUI.Button (new Rect (10,10,100,20), new GUIContent ("Click me", icon, "This is the tooltip"));
GUI.Label (new Rect (10,40,100,20), GUI.tooltip);
}
}
GUIContent のコンストラクター のスクリプトリファレンスでサンプルを参照してください。