- Unity マニュアル (5.6)
- プラットフォーム別情報
- WebGL
- WebGL プレイヤー設定
WebGL プレイヤー設定
このページでは、WebGL 特有の プレイヤー設定 に関して説明しています。プレイヤー設定全般に関する説明は、こちら を参照してください。
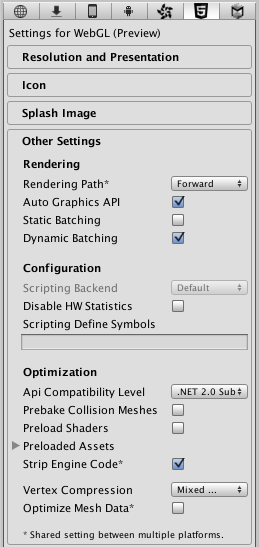
Other settings

| プロパティー | 機能 |
|---|---|
| Rendering | |
| Rendering Path | ゲームに使用するレンダリング パス を設定します。 |
| Auto Graphics API | これを無効にすると、どのグラフィックス API を使用するかを手動で選択できます。有効にすると Unity には WebGL2.0 が含まれ、WebGL1.0 は 2.0 をサポートしていないブラウザのフォールバックになります。 |
| Static Batching | 有効にすると、静的バッチングが可能になります。 |
| Static Batching | 有効にすると、動的バッチングが可能になります。 |
| Configuration | |
| Scripting Backend | WebGL にはスクリプティングバックエンドが 1 つしかないため、スクリプトバックエンドは選択不可になっています。 |
| Disable HW Statistics | これが無効の場合、アプリケーションはハードウェアに関する情報を Unity に送信します (詳細は UNITY HARDWARE STATISTICS を参照してください)。 |
| Scripting Define Symbols | カスタムコンパイルフラグ (詳細はプラットフォーム依存コンパイルを参照してください)。 |
| Optimization | |
| Api Compatibility Level | アクティブな .NET API のプロファイルを指定します。以下を参照してください。 |
| .Net 2.0 | .Net 2.0 ライブラリ。最大の .net 互換性を持ち、ファイルサイズは最大。 |
| .Net 2.0 Subset | .Net 2.0 の部分的な .net 互換性を持ち、ファイルサイズは .Net 2.0 より小さい。 |
| Prebake Collision Meshes | ビルド時にコリジョンメッシュをベイクすることを可能にします。 |
| Preload Shaders | シェーダーのプリロードを可能にします。 |
| Preload Assets | アセットのプリロードを可能にし、プリロードするアセットのサイズを指定します。 |
| Strip Engine Code | WebGL のコードストリップを可能にします。 |
| Vertex Compression | |
| Optimize Mesh Data | メッシュ (接線、法線、色、UV) に適用されるマテリアルに必要のないすべてのデータをメッシュから取り除きます。 |
API Compatibility Level
すべてのターゲットの Mono の API 互換性レベル (API Compatibility Level) を選択できます。時にはサードパーティ製の .NET DLL が、自分の使用したい .NET 互換性レベル外のものを使用することがあります。そのような場合に何が起きているか理解し、最良の修正処理を行うためには、Windows に “Reflector” をインストールします。
- 該当する API 互換性レベルの .NET アセンブリファイルを Reflector にドラッグ&ドロップします。Frameworks/Mono/lib/mono/自身のサブセット名/ フォルダー内でこららは見つけることができます。
- さらに、サードパーティ製のアセンブリもドラッグ&ドロップします。
- サードパーティ製のアセンブリを右クリックして Analyze を選択します。
- 分析レポート (Analysis Report) の中で、Depends on セクションを調べます。サードパーティ製品が依存しながらも、選択した .NET 互換性レベルに含まれないものはすべてここで赤字でハイライトされます。
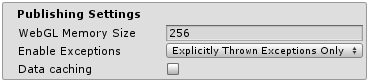
パブリッシングの設定

| プロパティー | 機能 |
|---|---|
| WebGL Memory Size | WebGL のランタイムで使用可能なメモリを MB 単位で指定します。これは慎重に値を設定してください。もしこの値が低すぎる場合、コンテンツやシーンを読み込んだときにメモリが足りずに out-of-memory のメモリ不足エラーが発生する可能性があります。それとは逆に、メモリを多く確保し過ぎるとブラウザ/プラットフォームの組み合わせによっては、要求したメモリが確保できずにプレイヤーの読み込みに失敗する可能性があります。詳細はWebGLを対象とした場合に必要なメモリへの配慮を参照してください。 |
| Enable Exceptions | 例外のサポートを有効にします。 |
| Data caching | これを有効にすると、自動的にコンテンツアセットデータをユーザーマシン上にキャッシュします。そのため、(コンテンツが変更されない限り) その後の実行で再ダウンロードする必用がありません。Caching は、ブラウザによって提供される IndexedDB API を使用して実装されます。ブラウザによっては、あるサイズを超えるデータをキャッシュする場合にユーザーの許可を求める、などのIndexedDB API 関連の制限を実装することがあります。 |
Further情報アバウトウェブパブリッシング設定can be found in the ウェブビルドand Runningページ.
Copyright © 2017 Unity Technologies. Publication 5.6