- Unity マニュアル
- プラットフォーム別情報
- WebGL
- WebGL プレイヤー設定
WebGL プレイヤー設定
このページでは WebGL(プレビュー版)の Player Settings の詳細を説明します。一般的な Player Settings はプレイヤー設定を参照してください。
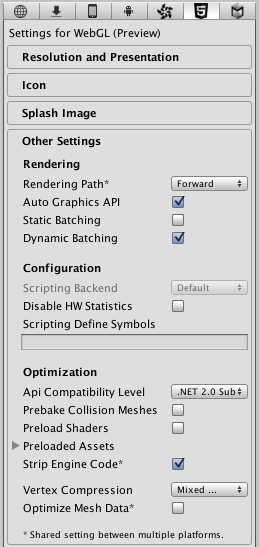
Other Settings

| プロパティー | 機能 |
|---|---|
| Rendering | |
| Rendering Path | ゲームに使用するレンダリング パス を設定します。 |
| Auto Graphics API | |
| Static Batching | 静的バッチを有効にするには、このボックスをチェックします。 |
| Static Batching | 動的バッチを有効にするには、このボックスをチェックします。 |
| Configuration | |
| Scripting Backend | WebGL には スクリプトバックエンドが 1つしかないので、Scripting Backend はグレイアウトされています。 |
| Disable HW Statistics | チェックすると、ハードウェアに関する情報を Unity に送信します (詳細は UNITY HARDWARE STATISTICS を参照してください)。 |
| Scripting Define Symbols | カスタムコンパイルフラグ (詳細はプラットフォーム依存コンパイル を参照してください)。 |
| Optimization | |
| Api Compatibility Level | アクティブな .NET API のプロファイルを指定します。以下を参照してください。 |
| .Net 2.0 | .Net 2.0 ライブラリ。最大の .net 互換性を持ち、ファイルサイズは最大。 |
| .Net 2.0 Subset | .Net 2.0 の部分的な .net 互換性を持ち、ファイルサイズは .Net 2.0 より小さい。 |
| Prebake Collision Meshes | ビルド時にコリジョンメッシュをベイクすることを可能にします。 |
| Preload Shaders | シェーダーのプリロードを可能にします。 |
| Preload Assets | アセットのプリロードを可能にし、プリロードするアセットのサイズを指定します。 |
| Strip Engine Code | WebGL のコードストリップを可能にします。 |
| Vertex Compression | |
| Optimize Mesh Data | メッシュ (接線、法線、色、UV) に適用されるマテリアルに必要のないすべてのデータをメッシュから取り除きます。 |
API Compatibility Level
すべてのターゲットにおいて、Mono の API 互換性レベル (API Compatibility Level) を選択できます。時にはサードパーティ製の .NET DLL が、自分の使用したい .NET 互換性レベル外のものを使用することがあります。そのような場合に何が起きているか理解し、最良の修正処理を行うためには、Windows に “Reflector” をインストールする必要があります。
- 該当する API 互換性レベルの .NET アセンブリファイルを Reflector にドラッグ&ドロップします。Frameworks/Mono/lib/mono/自身のサブセット名/ のフォルダー内でこららは見つけることができます。
- サードパーティ製のアセンブリもドラッグ&ドロップします。
- サードパーティ製のアセンブリを右クリックして “Analyze” を選択します。
- 分析レポート(Analysis Report) の中で、“Depends on” セクションをチェックします。サードパーティ製品が依存しながらも、.NET 互換性レベルに含まれないものはすべてここで赤字でハイライトされます。
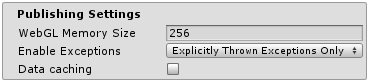
Publishing Settings

| プロパティー | 機能 |
|---|---|
| WebGL Memory Size | WebGL のランタイムで使用可能なメモリを MB 単位で指定します。これは慎重に値を設定してください。もしこの値が低すぎる場合、コンテンツやシーンを読み込んだときにメモリが足りずに out-of-memory のメモリ不足エラーが発生する可能性があります。それとは逆に、メモリを多く確保し過ぎるとブラウザ/プラットフォームの組み合わせによっては、要求したメモリが確保できずにプレイヤーの読み込みに失敗する可能性があります。詳細はWebGLを対象とした場合に必要なメモリへの配慮を参照してください。 |
| Enable Exceptions | 例外のサポートを有効にします。 |
| Data caching | これを有効にすると、自動的にコンテンツアセットデータをユーザーマシン上にキャッシュします。そのため、(コンテンツが変更されない限り) その後の実行で再ダウンロードする必用がありません。Caching は、ブラウザによって提供される IndexedDB API を使用して実装されます。ブラウザによっては、あるサイズを超えるデータをキャッシュする場合にユーザーの許可を求める、などのIndexedDB API 関連の制限を実装することがあります。 |
Further情報アバウトウェブパブリッシング設定can be found in the ウェブビルドand Runningページ.