説明
BeginScrollView / EndScrollView を管理する Disposable ヘルパークラス
自動的にレイアウトされるスクロールビューは、たとえどのようなコンテンツを持っていようとも正常に表示されるようになります。もしコンテンツがフィットしない場合は、スクロールバーが表示されます。BeginScrollView を呼び出した場合は常に最後に EndScrollView を呼び出す必要があります。
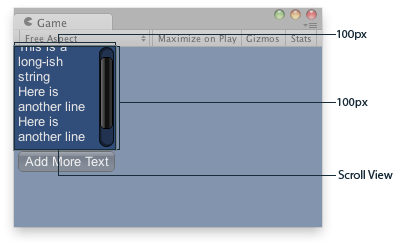
Scroll View in the Game View..
using UnityEngine; using UnityEditor; public class ExampleClass : MonoBehaviour { // The variable to control where the scrollview 'looks' into its child elements. public Vector2 scrollPosition;
// The string to display inside the scrollview. 2 buttons below add & clear this string. public string longString = "This is a long-ish string";
void OnGUI() { // Begin a scroll view. All rects are calculated automatically - // it will use up any available screen space and make sure contents flow correctly. // This is kept small with the last two parameters to force scrollbars to appear. using (var scrollViewScope = new ScrollViewScope(scrollPosition, GUILayout.Width(100), GUILayout.Height(100))) { scrollPosition = scrollViewScope.scrollPosition;
// We just add a single label to go inside the scroll view. Note how the // scrollbars will work correctly with wordwrap. GUILayout.Label(longString);
// Add a button to clear the string. This is inside the scroll area, so it // will be scrolled as well. Note how the button becomes narrower to make room // for the vertical scrollbar if (GUILayout.Button("Clear")) longString = ""; }
// Now we add a button outside the scrollview - this will be shown below // the scrolling area. if (GUILayout.Button("Add More Text")) longString += "\nHere is another line"; } }
変数
| handleScrollWheel | この ScrollView がスクロールホイールイベントを処理するかどうか(デフォルトは true ) |
| scrollPosition | The 変更された scrollPosition 。例にあるように戻り値として得た値は変数に渡します。 |
コンストラクタ
| GUILayout.ScrollViewScope | 新しい ScrollViewScope を作成し、対応する ScrollView を開始します。 |
Copyright © 2020 Unity Technologies. Publication 2020.2