Visual Effect Graph 窗口
Visual Effect Graph 窗口是 Visual Effect Graph 的主窗口。您可以在此处编辑 Visual Effect Graph 资源和 Subgraph 资源。该窗口显示一个由 Visual Effect Graph 资源中所含系统、上下文和运算符组成的工作空间。

打开 Visual Effect Graph 窗口
要打开 Visual Effect Graph 窗口,您可以使用以下任何一种方法:
- 在项目窗口中,双击一个 Visual Effect Graph 资源或 SubGraph 资源。您也可以在检查器中单击相应资源的 Open 按钮。这会将您打开的资源连接到窗口。 在 Visual Effect 组件的检查器中,单击 **Asset Template* 属性旁边的 Edit 按钮。这会将分配给 Asset Template 的资源连接到窗口。
- 在菜单中,选择 Window > Visual Effects > Visual Effect Graph。这将打开一个空白的 Visual Effect Graph 窗口,因此您需要打开一个 Visual Effect Graph 资源才能使用编辑器。
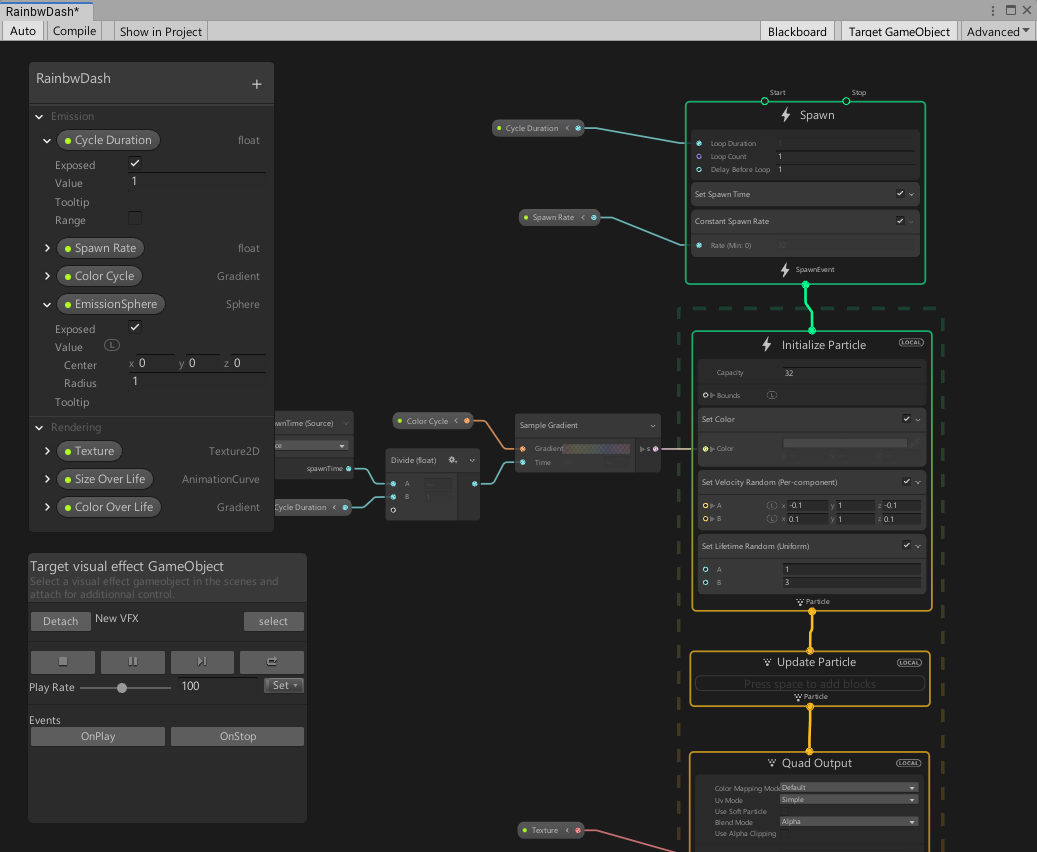
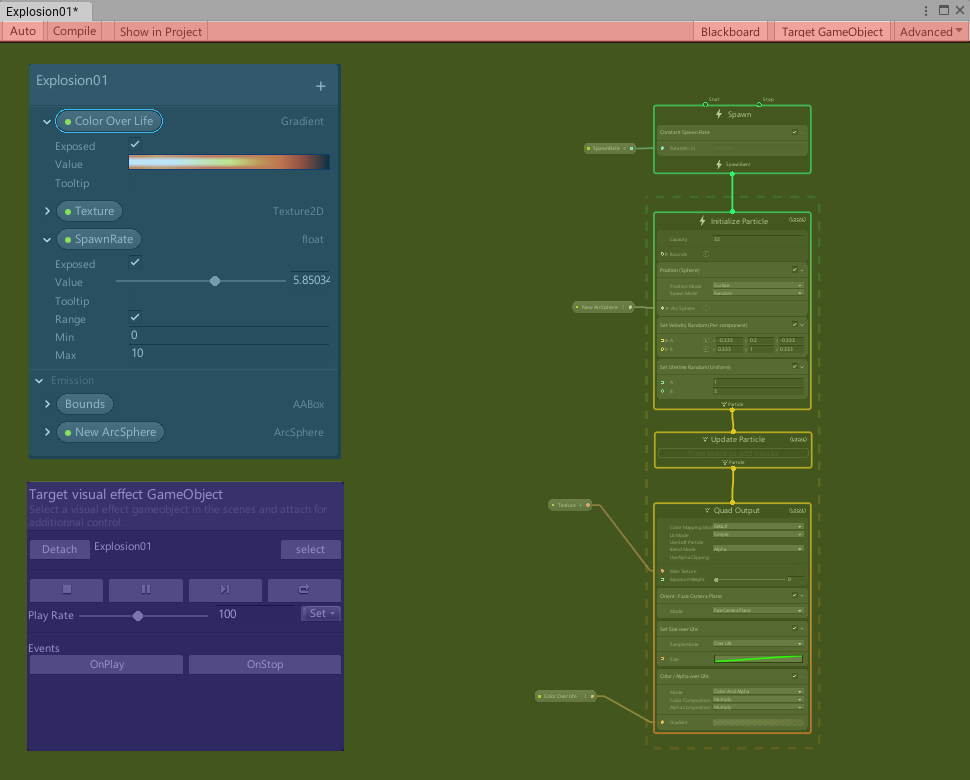
Visual Effect Graph 窗口布局
在 Visual Effect Graph 窗口中,有多个区域和面板。

- Toolbar(红色):此栏包含对 Visual Effect Graph 有全局影响的控件。其中包括指定 Unity 何时编译 Visual Effect Graph 的控件,以及让您显示/隐藏某些面板的控件。
- Node Workspace(绿色):您可以在此处查看和编辑 Visual Effect Graph。
- Blackboard(蓝色):此面板显示 Visual Effect Graph 使用的属性。
- Target Visual Effect GameObject(紫色):此面板显示当前附加的游戏对象的控件。
Toolbar
Visual Effect Graph 窗口的 Toolbar 中包含对 Visual Effect Graph 资源进行操作的功能。

| 项 | 描述 |
|---|---|
| Auto | 开关:切换 Visual Effect Graph 的自动编译。 |
| Compile | 操作:重新编译当前打开的 Visual Effect Graph。 |
| Save | 操作:保存当前打开的 Visual Effect Graph 及其子图。 |
| Show in Project | 操作:在项目窗口中聚焦当前打开的 Visual Effect Graph 资源。 |
| Blackboard | 开关:切换 Blackboard 面板的可见性。 |
| Target GameObject | 开关:切换 Target VisualEffect GameObject 面板的可见性。 |
| Advanced | 菜单:显示高级属性。选项有 • Runtime Mode (Forced):强制优化编译,即使在编辑器打开时也是如此。 • Shader Validation (Forced):在效果重新编译时执行强制着色器编译,即使没有可见的视觉效果也如此。这将显示场景中的着色器错误。 • Refresh UI:刷新窗口 UI。 |
节点工作空间
节点工作空间是工具栏下方的区域。您可以在此处浏览和编辑图形。节点工作空间还包含 Blackboard 和 Target VisualEffect GameObject 面板。
Blackboard
Blackboard 是用于管理 Visual Effect Graph 所用属性的面板。它是一个浮动面板,独立于当前工作空间视图的缩放和位置。该窗口始终在节点工作空间中节点的顶部显示此面板。
要调整此面板的大小,请单击任意边缘或边角并拖动。要重新定位此面板,请单击面板的标题并拖动。
有关更多信息,请参阅 Blackboard。
Target Visual Effect GameObject
Target Visual Effect GameObject 面板允许您将当前打开的 Visual Effect Graph 附加到游戏对象,并控制播放选项以及触发事件。它是一个浮动面板,独立于当前工作空间视图的缩放和位置。该窗口始终在节点工作空间中节点的顶部显示此面板。
要调整此面板的大小,请单击任意边缘或边角并拖动。要重新定位此面板,请单击面板的标题并拖动。
使用节点工作空间
在工作空间中导航
节点工作空间的导航控件与其他基于图形的 Unity 功能使用的控件类似:
移动图形:
- 单击鼠标中键并拖动。
- 按住 Alt 键,单击鼠标左键并拖动。
放大和缩小:
- 要放大,请向上滚动鼠标滚轮。
- 要缩小,请向下滚动鼠标滚轮。
选择元素:
- 要单独选择元素,请单击它们。
- 要从当前选择中添加/移除元素,请按住 Ctrl 键并单击该元素。
- 要创建选择矩形,请在空白处单击并拖动。这将选中矩形接触的每个元素。
- 您可以使用选择矩形从当前选择中添加/移除元素。为此,请按住 Ctrl 键并使用上述方法创建一个新的选择矩形。
- 要创建选择框,请按住 Shift 键,在空白处单击,然后拖动以创建一个路径。这将选中该路径/框接触的每个元素。
- 要清除当前选择,请在空白处单击。
焦点
- 要将焦点置于特定节点/节点组,请选择一个/多个节点并按 F 键。
- 要将焦点置于整个图形,请清除当前选择并按 F 键。
拷贝、剪切和粘贴以及复制元素:
- 右键单击一个元素或一组元素,以打开显示相关命令的菜单。
- 键盘快捷键:
- 拷贝:Ctrl+C。
- 剪切:Ctrl+X。
- 粘贴:Ctrl+V。
- 复制:Ctrl+D。 **带边缘复制*:Ctrl+Alt+D。
添加图形元素
要添加图形元素,您可以使用以下任何一种方法:
- 右键菜单:右击打开菜单,选择 Add Node,然后从该菜单中选择想要添加的 Node。此操作是上下文相关的,基于光标下方的元素,只为您提供兼容的图形元素。 空格键菜单*:此快捷方式相当于右键单击然后选择 **Add Node。
- 交互式连接:从端口(属性或工作流程)创建边缘时,拖动边缘并在空白区域释放鼠标以显示 Node 菜单。此操作是上下文相关的,基于源端口的类型,只为您提供可以连接的兼容图形元素。
操作图形元素
您可以在工作空间中操作图形元素:
移动元素
- 要在工作空间中移动元素,请左键单击元素的标题,将元素拖动到新位置,然后松开鼠标按钮。
- 要在上下文内部移动代码块,或将它们移动到另一个上下文,请单击代码块的标题,将代码块拖动到新位置,然后释放鼠标按钮。
调整元素大小
一些元素(例如即时贴)支持调整大小。为此,请单击任何边缘或角,拖动直到达到所需的元素大小,然后释放鼠标按钮。