タイムラインとの統合
サンプル

タイムラインとの統合をデモするために、
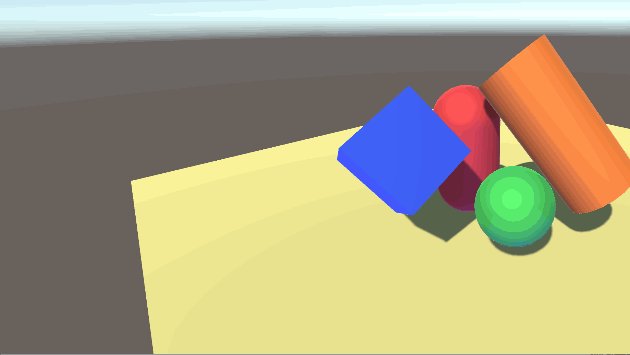
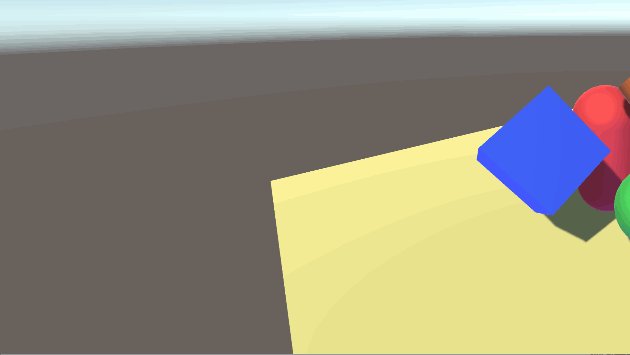
Transform ノードで、画像を水平方向にパンするコンポジターグラフアセットを作成します。
ステップは下記となります:
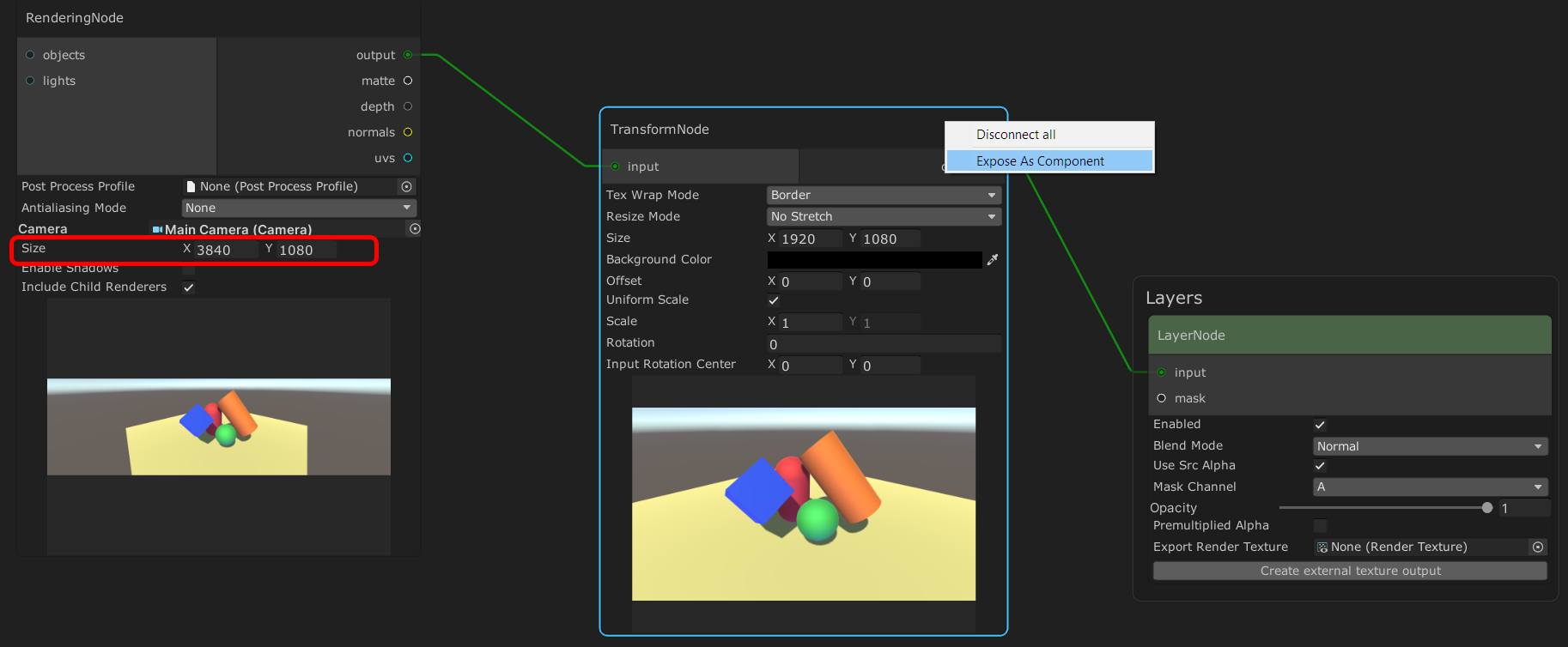
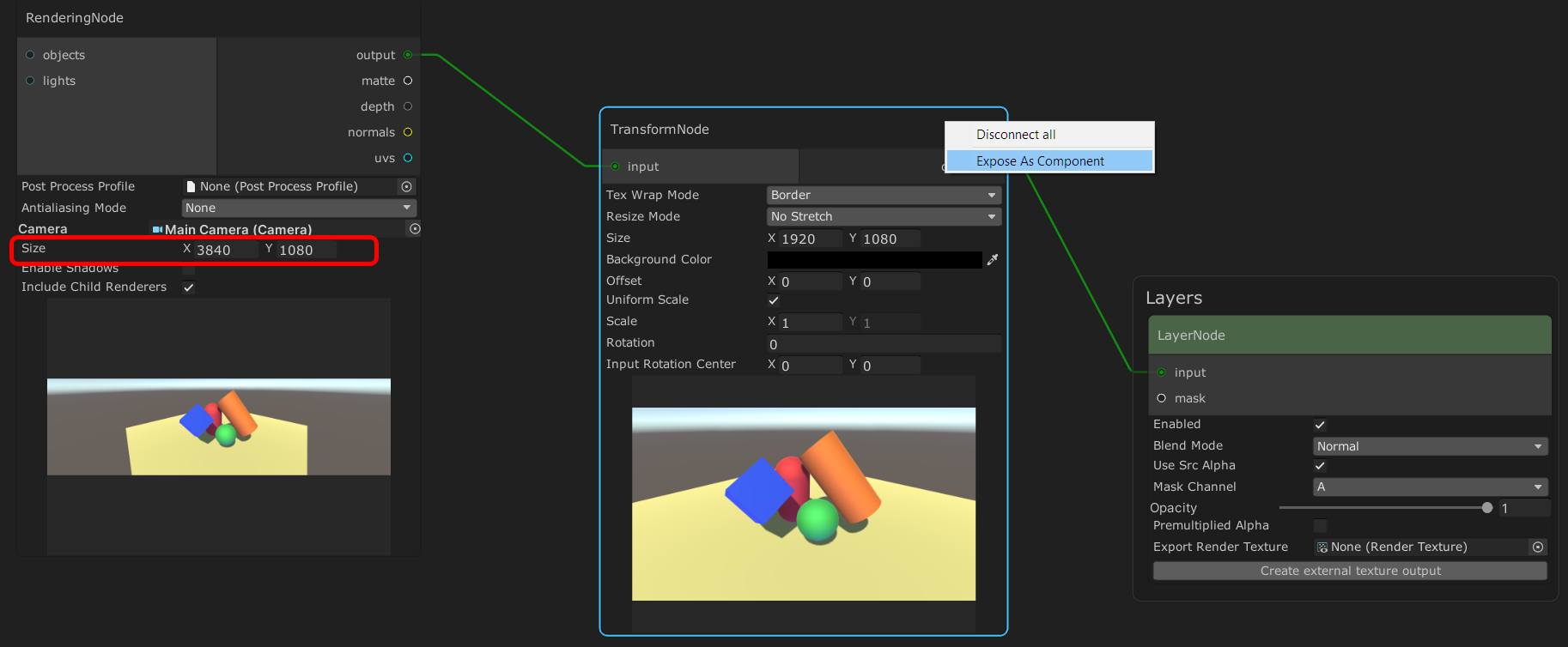
Render ノードの size を3840x1080に設定します。
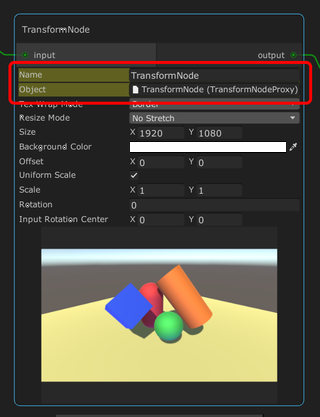
次に、Transform ノードを右クリックし、"Expose as Component" を選択します。
これにより、タイムラインでこのノードを使用できるようになります。

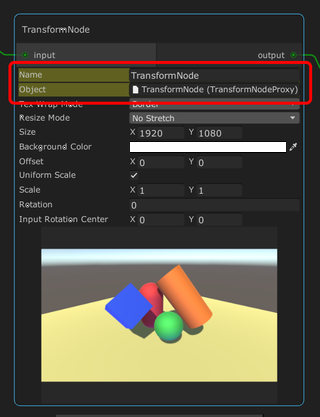
コンポジターノードが expose されると、2つの新しいフィールドが表示されます。
- Name: ノードのユニークの名前。
- Object: タイムライントラックにドラッグアンドドロップするための内部オブジェクト。

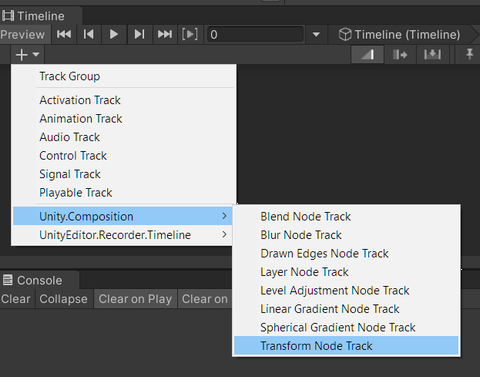
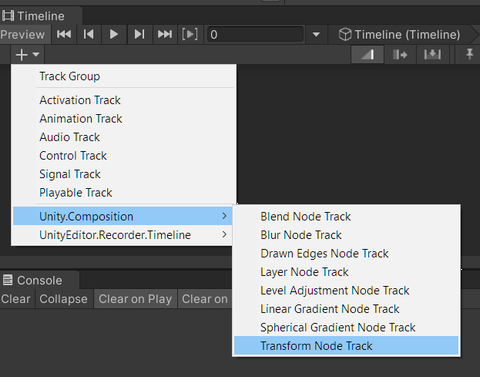
新しいタイムライントラックを作成します。
この場合、Transform Node Track を選択します。

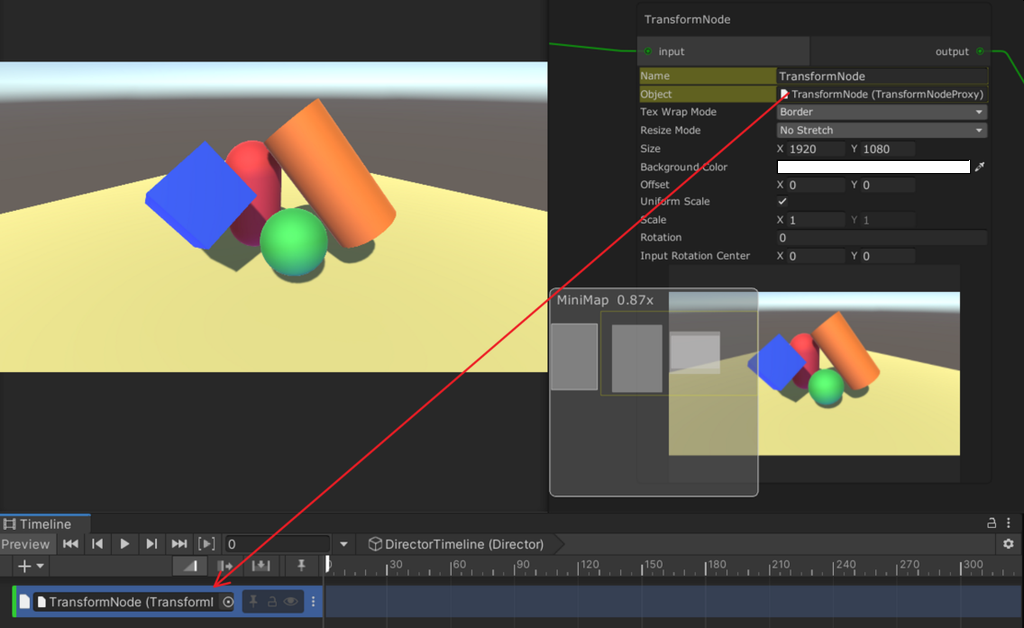
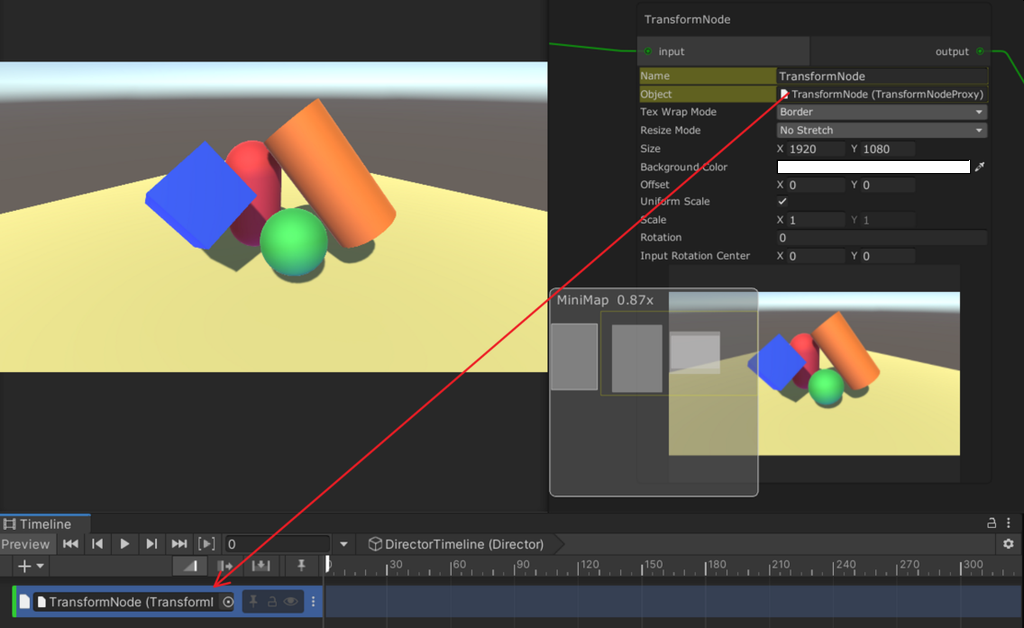
Transform ノードの内部オブジェクト(ステップ 2 を参照)をタイムライントラックのスロットにドラッグします。

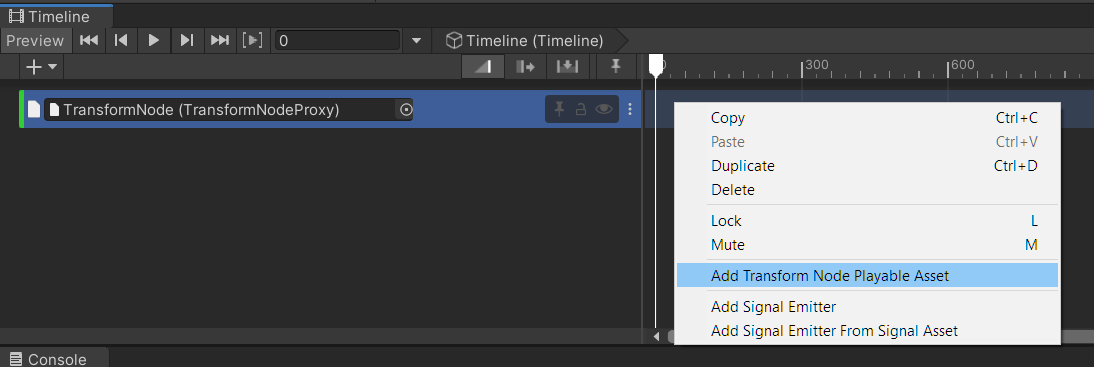
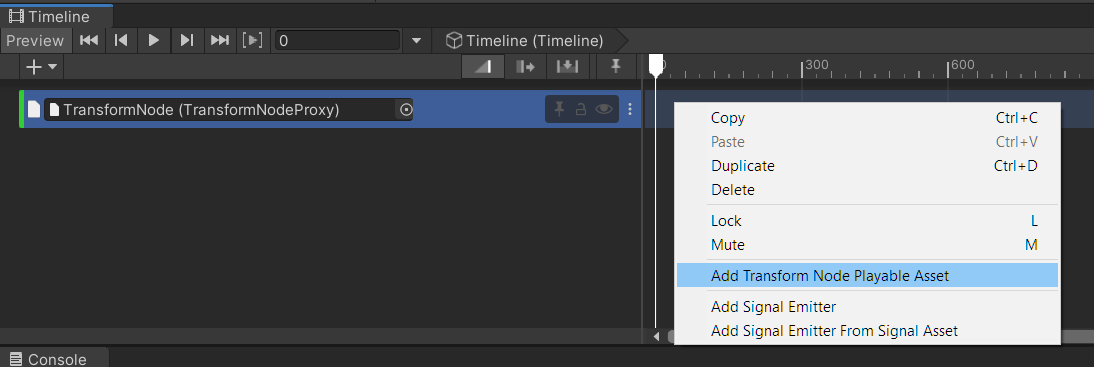
タイムライントラックを右クリックして、"Add Transform Node Playable Asset" を選択します。

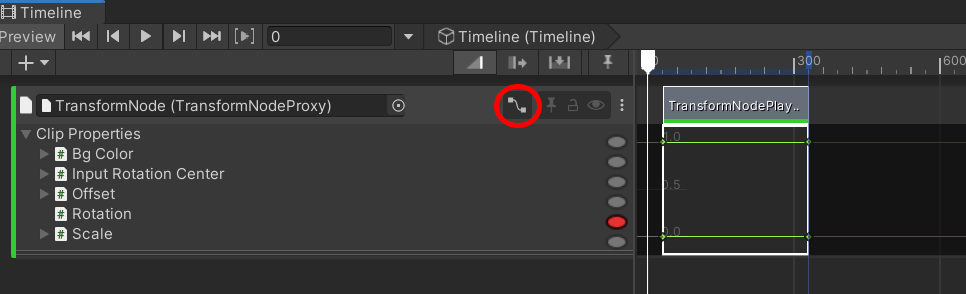
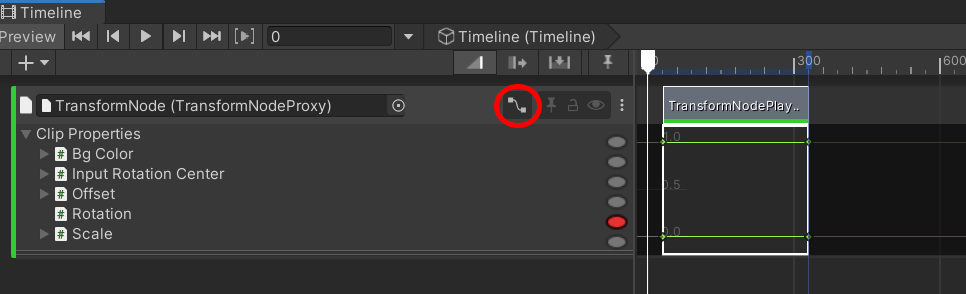
タイムライントラックのカーブボタンをクリックします。
これにより、Transform ノードの値をアニメートする為に使用できるプロパティが表示されます。

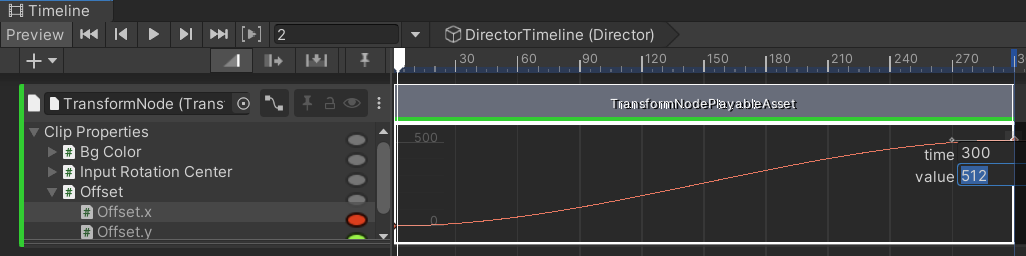
次の操作を行います:
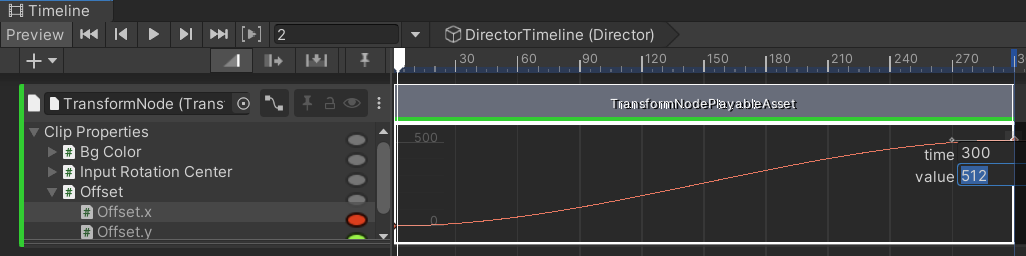
- offset.x プロパティを選択します。
- プロパティのカーブの終了キーを右クリックし、"Edit Key" をクリックします。
- 512(ピクセル)に設定します。

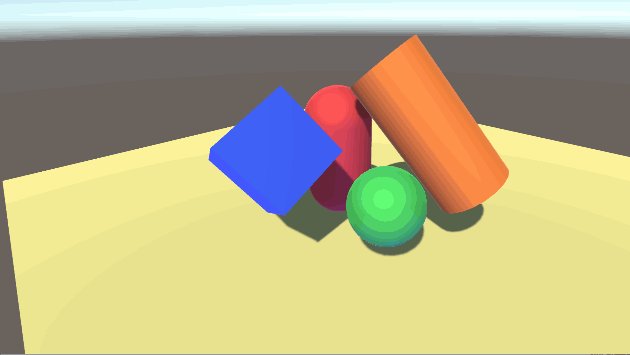
再生モードに入るか、タイムラインをスクラブして、画像が水平方向にパンするのを確認します。
注意
"Expose as Component" を実行した後、ノードのすべての値はタイムラインによって操作されるため、
Visual Compositor ウィンドウでノードに加えた変更は何にも影響しません。
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.