連番画像を再生する
クイックスタート
空のシーンから、次の手順を実行して下さい。
- 空の GameObject を作成し、Director コンポーネントを追加する。
- Unity プロジェクト内のフォルダー(StreamingAssets 配下のフォルダーが推奨されます)内の画像シーケンスをコピーする。 > StreamingAssets 配下のフォルダーにコピーすると、これらの画像を Unity にインポートするプロセスを省くことができます(画像の数が多い場合にはこのインポートプロセスに時間が掛かる場合があります)。
- Timeline ウィンドウを開く。
Timeline ウィンドウに StreamingImageSequenceTrack を追加する。

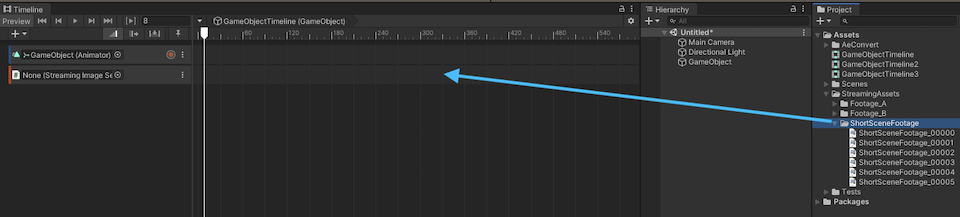
追加した StreamingImageSequenceTrack に画像シーケンスの入ったフォルダーをドラッグアンドドロップする。 これにより、フォルダー内の画像を使った StreamingImageSequencePlayableAsset が自動的に生成されます。

メニューを GameObject > UI > Image の順にクリックして Image オブジェクトを作成する。
作成した Image オブジェクトを、StreamingImageSequenceTrack のオブジェクトプロパティーにドラッグアンドドロップし Create StreamingImageSequenceRenderer on Image をクリックする。

フォルダー内の画像シーケンスが Image オブジェクトの中に表示されます。 Timeline を再生したり、Timeline ウィンドウのタイムスライダーをドラッグすると、 Image オブジェクトの Renderer コンポネントが更新されます。
画像をインポートする他の方法については、 画像をインポート を参照してください。
サポートされている画像形式
| Windows | Mac | Linux | |
|---|---|---|---|
| png | ✅ | ✅ | ✅ |
| tga | ✅ | ✅ | ✅ |
フレームマーカー
すべてのフレームが フレームマーカー を持っています。 これは特定のフレームに割り当てられた画像をスキップし、 そのフレームの直前に使われた画像を代わりに表示するために使います。

詳細に関してはフレームマーカーを参照してください。
ギャップの外挿

StreamingImageSequencePlayableAsset クリップの前後のギャップの動作は、 Animation クリップのギャップの外挿の設定のと同様、 下記のオプションで設定できます:
- None (デフォルト): Renderer コンポーネントを非アクティブにし、バインドされたオブジェクトを非表示にする。
- Hold: ギャップ内に連番の最初、または最後のフレームを表示し続ける。
- Loop: 同じクリップの長さで、連番をループする。
- Ping Pong: 同じクリップの長さで、連番を逆方向にループし、次に順方向にループする。
- Continue: Hold と同じ。
デフォルトとして、StreamingImageSequencePlayableAsset は Pre-Extrapolate と Post-Extrapolate プロパティの両方を None に設定します。
曲線の編集(エディターのみ)
エディターでは、再生のタイミングを次のように変更できます。
- 曲線のセクションを開く
- 曲線を右クリックして、キーを追加する
- 追加されたキーを動かす
現状、この機能はエディターでのみサポートされており、実行時の再生のタイミングは常にリニアになります。

StreamingImageSequencePlayableAsset
StreamingImageSequencePlayableAsset は、
Unity Timeline で
連番画像を再生する為に使われる
PlayableAsset です。
インスペクターで下記のプロパティを確認または変更することができます。

- Resolution(読み取り専用)
フォルダー内の最初の画像の幅と高さを表示します。 - Folder
画像ファイルが入っているフォルダーです。 - Images
フォルダー内の画像です。 画像ファイルの名前を上下にドラッグアンドドロップして並び替えることができます。 - Show FrameMarkers
各フレームのフレームマーカーの表示・非表示を切り替えます。- Reset
フレームマーカーの編集をリセットします。
- Reset
Background Colors.
- In Timeline Window
Timeline ウィンドウのプレビュー画像の背景色。
- In Timeline Window
Reset Curve。 プレイアブルアセット内の曲線のタイミングをリニアにリセットします。