Playing Sequential Images
- Quick Start
- Supported Image Formats
- Folder Tradeoffs
- FrameMarker
- Gap Extrapolation
- Curve Editing
- Shortcuts
- StreamingImageSequenceRenderer
- StreamingImageSequencePlayableAsset
Quick Start
From an empty scene, do the following:
- Create an empty GameObject and add a Director component to it.
- Copy the sequential images in a folder inside the Unity project, preferably under StreamingAssets. > Copying to a folder under StreamingAssets will save us from the process to import those images in Unity, which may take a long time if there are a lot of images.
- Open the Timeline window.
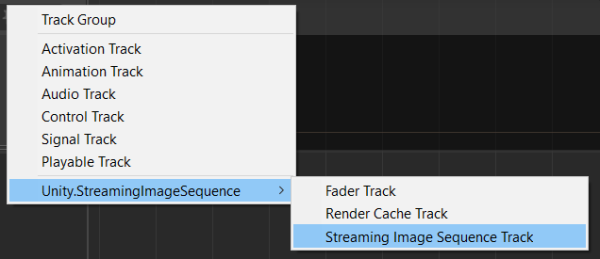
Add a StreamingImageSequenceTrack in the Timeline Window.

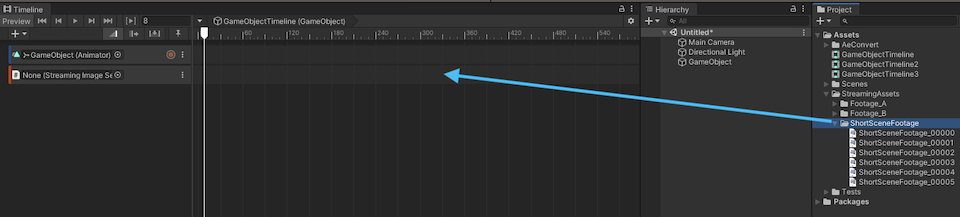
Drag and drop the sequential images folder to the StreamingImageSequenceTrack added previously. This will automatically create a StreamingImageSequencePlayableAsset using the images in the folder.

Create an Image object by clicking the menu: GameObject > UI > Image.
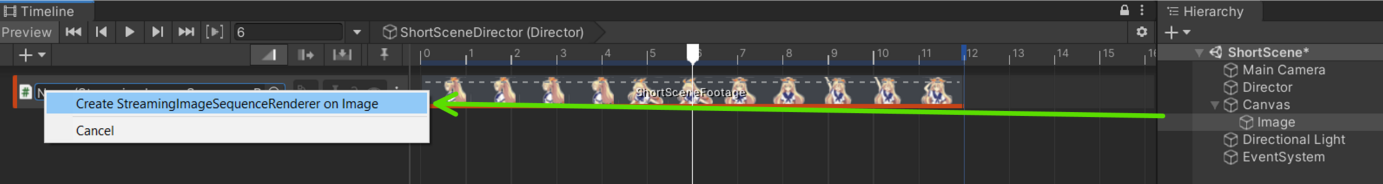
Drag and drop the Image object to the object property of the StreamingImageSequenceTrack, and click Create StreamingImageSequenceRenderer on Image.

The image sequences in the folder will then be shown inside the Image object, and the Renderer component of the Image object will be updated as we play the Timeline or drag the time slider of the Timeline window.
For other ways for importing images, see ImportingImages.
Supported Image Formats
| Windows | Mac | Linux | |
|---|---|---|---|
| png | ✔️ | ✔️ | ✔️ |
| tga | ✔️ | ✔️ | ✔️ |
| exr | 🔺 | 🔺 | 🔺 |
For exr support, please refer to Folder Tradeoffs.
Folder Tradeoffs
The behaviour of StreamingImageSequencePlayableAsset
differs based on the folder where the images are stored.
Please refer to the following table for more details.
| Outside Unity Project | Inside Assets, outside StreamingAssets | Inside StreamingAssets | |
|---|---|---|---|
| Tex import time | None | Varies according to tex size and tex importer settings | None |
| Tex quality | RGBA 32 bit, no POT scaling | Varies according to tex size and tex importer settings | RGBA 32 bit, no POT scaling |
| CPU to GPU tex upload cost | Everytime the active tex changed | None | Everytime the active tex changed |
| CPU mem. usage of tex in Editor | Textures are preloaded as much as possible. See Editor Memory Usage for details. | None | Textures are preloaded as much as possible. See Editor Memory Usage for details. |
| CPU mem. usage of tex in Runtime | Not supported in Runtime | Not supported in Runtime | Textures up to a certain number of frames in advance are preloaded |
| exr Support | No | Editor only | No |
Editor Memory Usage
For applicable image folders, StreamingImageSequence allocates CPU memory to preload as many images as possible,
ensuring smooth image playback in the Editor.
This allocation is set to satisfy the following requirements:
- Does not exceed 90% of the total physical memory of the system.
- Does not exceed the maximum amount of memory, which can be configured in Preferences.
FrameMarker
Each frame has a FrameMarker, which can be used to skip the image assigned to that particular frame, and show the last used image instead.

Refer to FrameMarkers for more details.
Gap Extrapolation

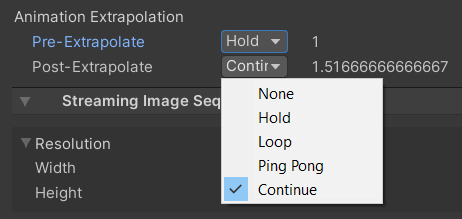
The behaviour of a gap before or after a StreamingImageSequencePlayableAsset clip can be set in a similar way to setting gap extrapolation for Animation clips using one of the following options:
- None (default): hide the bound object by deactivating its Renderer component.
- Hold: hold and show the first/last frame of the image sequence in the gap.
- Loop: loop the entire image sequence with the same clip duration.
- Ping Pong: loop the entire image sequence backwards, then forwards, and so forth, with the same clip duration.
- Continue: same as Hold
By default, StreamingImageSequencePlayableAsset sets both Pre-Extrapolate and Post-Extrapolate properties to None.
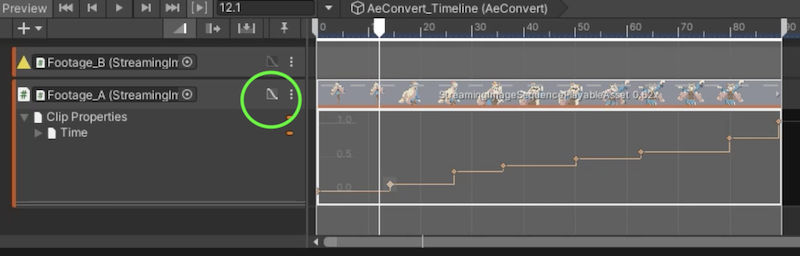
Curve Editing
In the editor, we can modify the timing of the playback by
- opening the curve section
- right clicking on the curve to add keys
- moving the keys accordingly

Shortcuts
- Press Shift while dragging the start or end of the clip to automatically change the play speed of the clip.
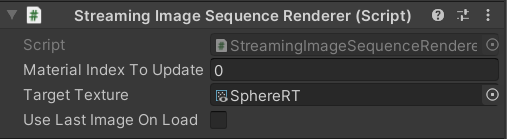
StreamingImageSequenceRenderer

StreamingImageSequenceRenderer is a GameObject component for applying image updates automatically to the following components during playback.
- Sprite
- UI Image
- MeshRenderer
-
Property Description Material Index to Update The index of the material which base color texture will be updated. Only applies to MeshRenderer and SkinnedMeshRenderer. Target Texture Destination render texture. Use Last Image On Load Choose whether the last loaded image should be used when the image for the current frame hasn't been successfully loaded.
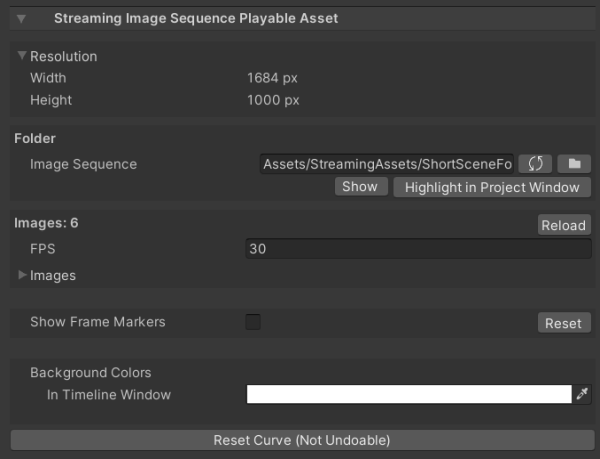
StreamingImageSequencePlayableAsset
StreamingImageSequencePlayableAsset is a type of
PlayableAsset
which is used for playing sequential image sequences in
Unity Timeline.
We can view or modify the following properties through the inspector.

- Resolution (Read Only)
Shows the width and height of the first image in the folder - Folder
The folder where the image files are located - Images
The images inside the folder. Can be reordered by dragging the image file name up/down. - Show FrameMarkers.
Show/hide the FrameMarker of each frame.- Reset
Reset edits to FrameMarkers.
- Reset
- Background Colors.
- In Timeline Window
The background color of the preview images in the Timeline window.
- In Timeline Window
- Reset Curve.
Reset the curve timing in the PlayableAsset to be linear.